Bootstrap Multi Step Form - It guides users through a process, with each step clearly defined and illustrated by icons and descriptions. Here you can download code. This code utilizes bootstrap’s css and javascript libraries for a seamless and responsive user experience. Responsive stepper built with bootstrap 5. Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more. Free web design code & scripts Bootstrap 4 multi step form wizard snippet for your project 📌📌. This snippet is created using html, css, bootstrap 4, javascript Stepper is a component that displays content as a process with defined by user milestones. This makes it easier for users to fill out and makes the form less intimidating.
Responsive stepper built with bootstrap 5. This makes it easier for users to fill out and makes the form less intimidating. Here you can download code. This code utilizes bootstrap’s css and javascript libraries for a seamless and responsive user experience. Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more. This snippet is created using html, css, bootstrap 4, javascript Bootstrap 4 multi step form wizard snippet for your project 📌📌. Free web design code & scripts It guides users through a process, with each step clearly defined and illustrated by icons and descriptions. Stepper is a component that displays content as a process with defined by user milestones.
This snippet is created using html, css, bootstrap 4, javascript It guides users through a process, with each step clearly defined and illustrated by icons and descriptions. Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more. Free web design code & scripts This makes it easier for users to fill out and makes the form less intimidating. Responsive stepper built with bootstrap 5. Bootstrap 4 multi step form wizard snippet for your project 📌📌. Here you can download code. Stepper is a component that displays content as a process with defined by user milestones. This code utilizes bootstrap’s css and javascript libraries for a seamless and responsive user experience.
GitHub SajjadHasan01/multistepform Another challenge that I done
Responsive stepper built with bootstrap 5. Here you can download code. Free web design code & scripts Stepper is a component that displays content as a process with defined by user milestones. This snippet is created using html, css, bootstrap 4, javascript
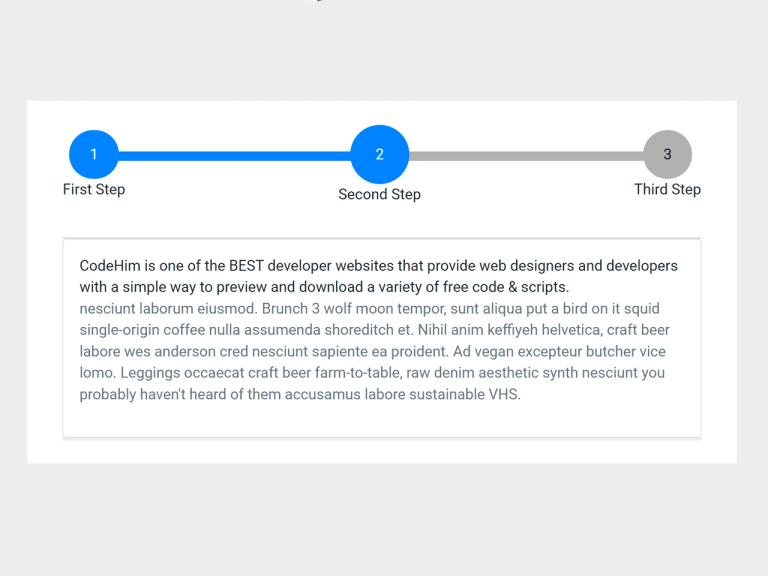
MultiStep Form With Step Progress Bar Using JavaScript
It guides users through a process, with each step clearly defined and illustrated by icons and descriptions. This snippet is created using html, css, bootstrap 4, javascript Responsive stepper built with bootstrap 5. Stepper is a component that displays content as a process with defined by user milestones. This code utilizes bootstrap’s css and javascript libraries for a seamless and.
Multi Step Form With React & Bootstrap YouTube
This code utilizes bootstrap’s css and javascript libraries for a seamless and responsive user experience. It guides users through a process, with each step clearly defined and illustrated by icons and descriptions. Responsive stepper built with bootstrap 5. Bootstrap 4 multi step form wizard snippet for your project 📌📌. Stepper is a component that displays content as a process with.
19+ Bootstrap 5 Multistep Form with Search Samples & Tutorial — CodeHim
This code utilizes bootstrap’s css and javascript libraries for a seamless and responsive user experience. Here you can download code. This makes it easier for users to fill out and makes the form less intimidating. It guides users through a process, with each step clearly defined and illustrated by icons and descriptions. Form wizard, vertical stepper, multi step form validation,.
Bootstrap 4 Multi step form wizard Example
It guides users through a process, with each step clearly defined and illustrated by icons and descriptions. Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more. This makes it easier for users to fill out and makes the form less intimidating. Responsive stepper built with bootstrap 5. Bootstrap 4 multi step form wizard snippet for.
Bootstrap Multi Step Form Animations With CSS Switch Form's Animation
This code utilizes bootstrap’s css and javascript libraries for a seamless and responsive user experience. Free web design code & scripts This snippet is created using html, css, bootstrap 4, javascript Stepper is a component that displays content as a process with defined by user milestones. It guides users through a process, with each step clearly defined and illustrated by.
Bootstrap Multi Step Form with Progress Bar — CodeHim
Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more. Free web design code & scripts Bootstrap 4 multi step form wizard snippet for your project 📌📌. Responsive stepper built with bootstrap 5. Here you can download code.
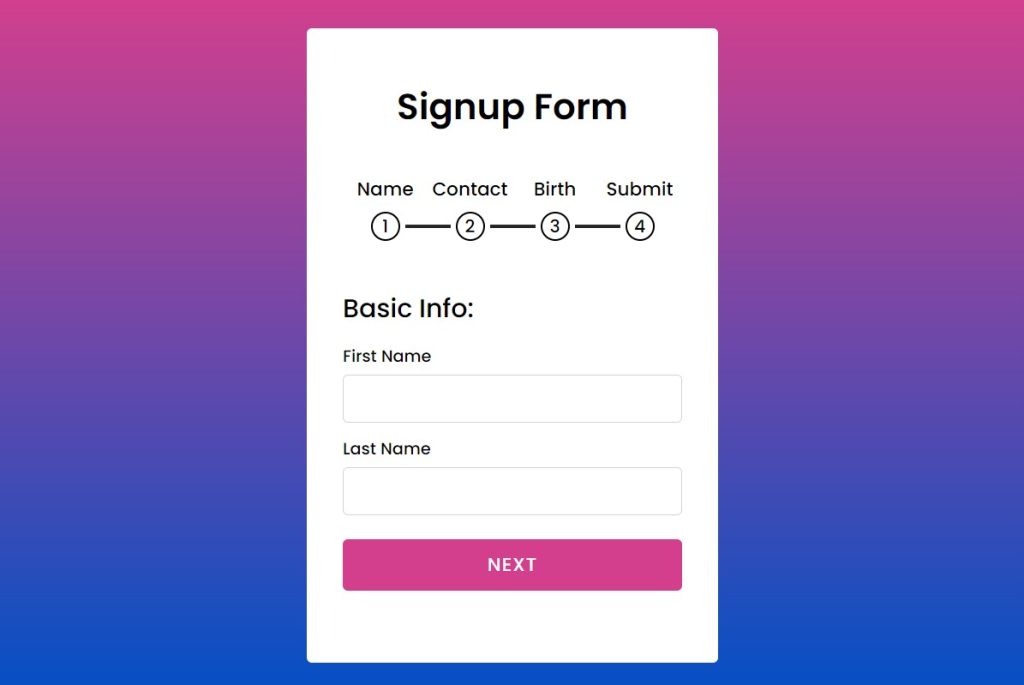
Multi Step Form Template
Bootstrap 4 multi step form wizard snippet for your project 📌📌. Stepper is a component that displays content as a process with defined by user milestones. This code utilizes bootstrap’s css and javascript libraries for a seamless and responsive user experience. Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more. This snippet is created using.
Bootstrap 4 Multi step form wizard with animated progressbar snippet
This code utilizes bootstrap’s css and javascript libraries for a seamless and responsive user experience. Here you can download code. Bootstrap 4 multi step form wizard snippet for your project 📌📌. Free web design code & scripts This makes it easier for users to fill out and makes the form less intimidating.
Bootstrap 4 multi step registration form with validation Example
Free web design code & scripts This snippet is created using html, css, bootstrap 4, javascript This makes it easier for users to fill out and makes the form less intimidating. This code utilizes bootstrap’s css and javascript libraries for a seamless and responsive user experience. It guides users through a process, with each step clearly defined and illustrated by.
Responsive Stepper Built With Bootstrap 5.
This snippet is created using html, css, bootstrap 4, javascript Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more. This makes it easier for users to fill out and makes the form less intimidating. It guides users through a process, with each step clearly defined and illustrated by icons and descriptions.
Here You Can Download Code.
Stepper is a component that displays content as a process with defined by user milestones. Bootstrap 4 multi step form wizard snippet for your project 📌📌. Free web design code & scripts This code utilizes bootstrap’s css and javascript libraries for a seamless and responsive user experience.