Font Size To Px - 38 rows pt to px converter. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. 1em is equal to the current font size. So, the default size of 1em is 16px. The size can be calculated. I need to convert to px. A px value is static. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. The default text size in browsers is 16px. Simple css units is a free tool for web designers & front end developers to simplify the process of.
Simple css units is a free tool for web designers & front end developers to simplify the process of. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. The size can be calculated. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. So, the default size of 1em is 16px. A px value is static. 38 rows pt to px converter. The default text size in browsers is 16px. I need to convert to px. 1em is equal to the current font size.
So, the default size of 1em is 16px. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. The size can be calculated. 38 rows pt to px converter. Simple css units is a free tool for web designers & front end developers to simplify the process of. I need to convert to px. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. 1em is equal to the current font size. A px value is static. The default text size in browsers is 16px.
Font Size Uxcel
38 rows pt to px converter. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. So, the default size of 1em is 16px. The default text size in browsers is 16px. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values.
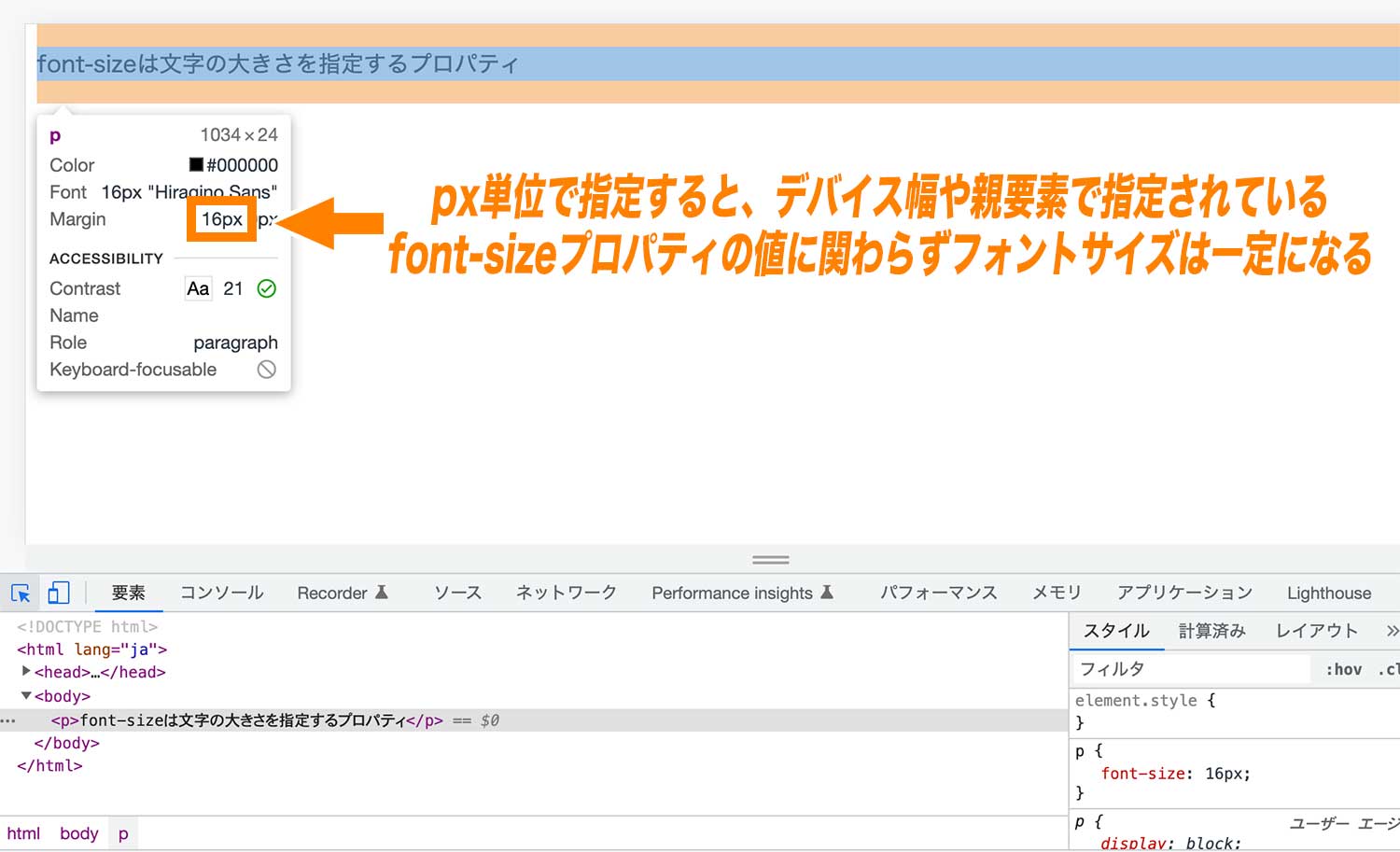
【CSS fontsizeの使い方】文字サイズ変更(px rem em ) WEBST8のブログ
1em is equal to the current font size. Simple css units is a free tool for web designers & front end developers to simplify the process of. The size can be calculated. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. The default text size in browsers is 16px.
Useful Font Size Conversion Chart (Pt, Px, Em, Percentage) UI/UX
Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. 1em is equal to the current font size. I need to convert to px. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. So, the default size of 1em is 16px.
What Are CSS Units For FontSize Px Em Rem
38 rows pt to px converter. So, the default size of 1em is 16px. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. I need to convert to px. A px value is static.
HTML When setting CSS fontsize in pixels, does the value refer to
Simple css units is a free tool for web designers & front end developers to simplify the process of. So, the default size of 1em is 16px. The default text size in browsers is 16px. 1em is equal to the current font size. The size can be calculated.
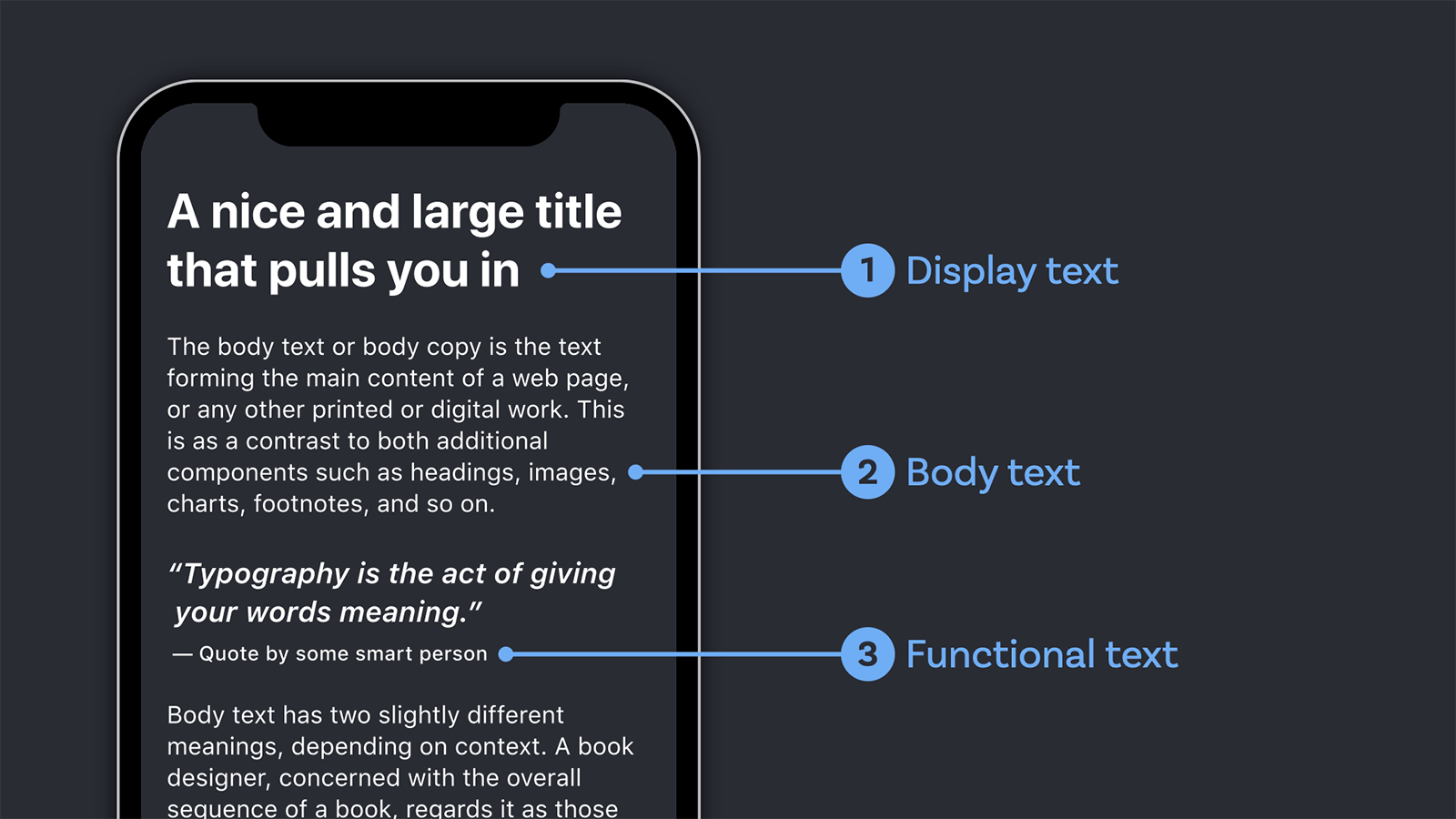
What’s the right font size in web design? Pimp my Type
Simple css units is a free tool for web designers & front end developers to simplify the process of. The default text size in browsers is 16px. 38 rows pt to px converter. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. 63 rows freely convert between pixels (px), points (pt), ems.
Font Size Chart Pdf
Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. The default text size in browsers is 16px. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. The size can be calculated. Simple css units is a free tool for web designers & front end developers.
What font size does Bootstrap 4 use for their elements? Website Font
1em is equal to the current font size. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. The size can be calculated. I need to convert to px. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values.
Font size guidelines for responsive websites Behance
So, the default size of 1em is 16px. Simple css units is a free tool for web designers & front end developers to simplify the process of. The default text size in browsers is 16px. I need to convert to px. 38 rows pt to px converter.
What’s the right font size in web design? Pimp my Type
The default text size in browsers is 16px. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. The size can be calculated. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. A px value is static.
63 Rows Freely Convert Between Pixels (Px), Points (Pt), Ems Or Rems, And Percent (%) Values.
So, the default size of 1em is 16px. 1em is equal to the current font size. I need to convert to px. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy.
A Px Value Is Static.
The size can be calculated. The default text size in browsers is 16px. 38 rows pt to px converter. Simple css units is a free tool for web designers & front end developers to simplify the process of.