Form Upload File - W3schools is optimized for learning and training. Learn how to create a file upload button with html. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. Elements with type=file let the user choose one or more files from their device storage. The file element is created using the input type=file as shown below. Introduction to the file input. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. Once chosen, the files can be uploaded to. The first example creates a single file upload box whereas the second example.
Elements with type=file let the user choose one or more files from their device storage. W3schools is optimized for learning and training. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. The first example creates a single file upload box whereas the second example. The file element is created using the input type=file as shown below. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. Once chosen, the files can be uploaded to. Learn how to create a file upload button with html. Introduction to the file input.
Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. Introduction to the file input. Elements with type=file let the user choose one or more files from their device storage. Learn how to create a file upload button with html. The file element is created using the input type=file as shown below. Once chosen, the files can be uploaded to. The first example creates a single file upload box whereas the second example. W3schools is optimized for learning and training. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php.
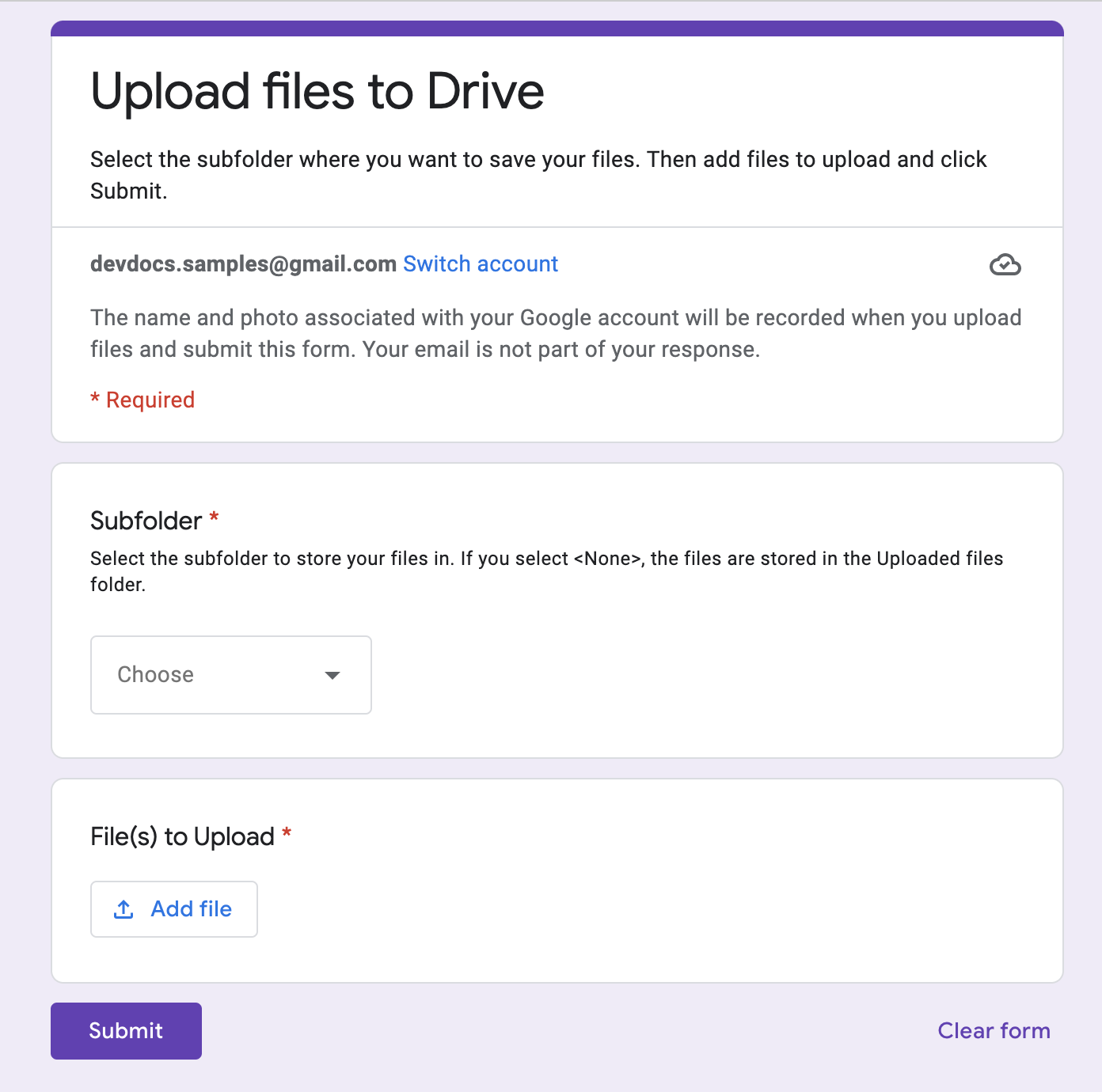
Upload files to Google Drive from Google Forms Apps Script Google
The first example creates a single file upload box whereas the second example. Once chosen, the files can be uploaded to. W3schools is optimized for learning and training. The file element is created using the input type=file as shown below. Adding a file upload function to a webpage in html allows users to select and upload files from their device.
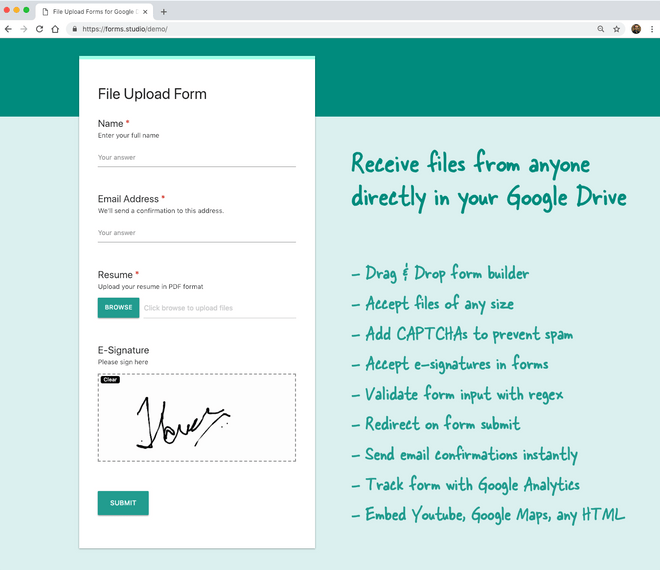
File Upload Forms Receive Files in your Google Drive
Introduction to the file input. Learn how to create a file upload button with html. W3schools is optimized for learning and training. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. The file element is created using the input type=file as shown below.
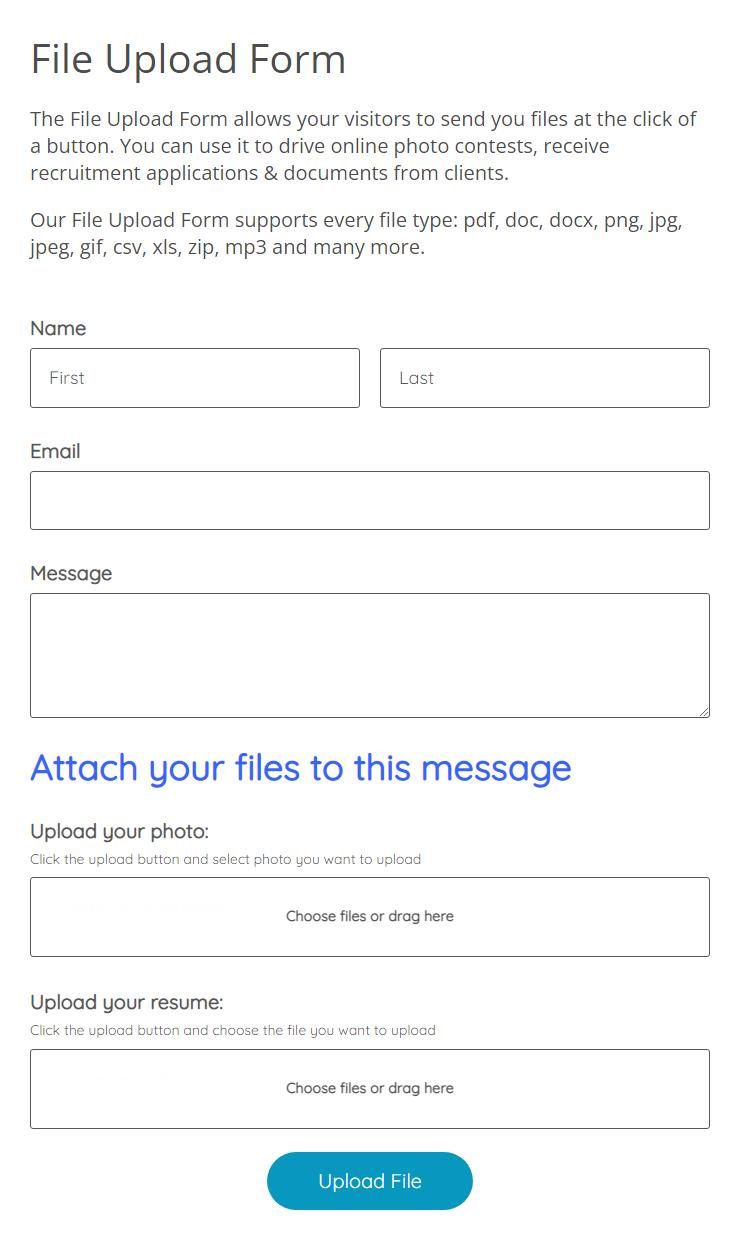
Online File Upload Form Template 123 Form Builder
Introduction to the file input. Elements with type=file let the user choose one or more files from their device storage. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. The first example creates a single file upload box whereas the second example. Once chosen, the files can be uploaded.
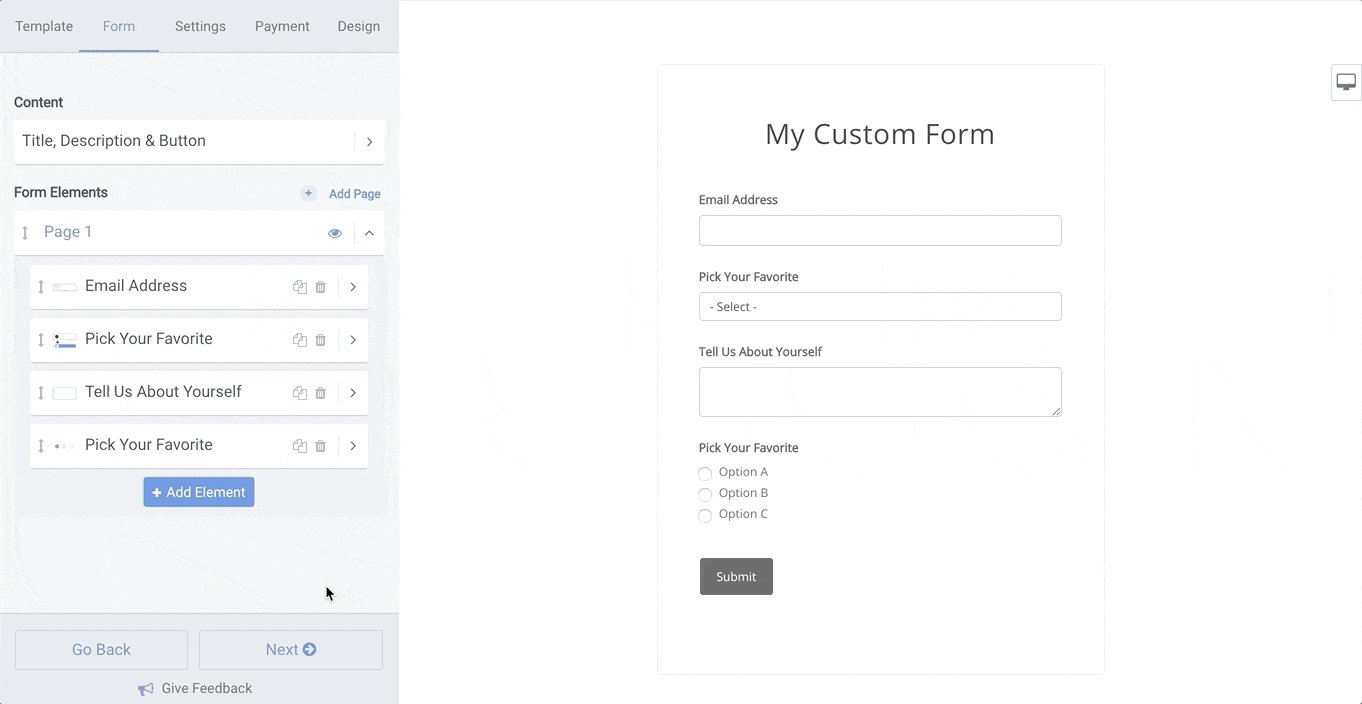
Create Form to Upload Files in Google Drive Fun But Learn
In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. W3schools is optimized for learning and training. Introduction to the file input. The file element is created using the input type=file as shown below. Once chosen, the files can be uploaded to.
Upload file Form Allow only specific patterns Action Center
The first example creates a single file upload box whereas the second example. W3schools is optimized for learning and training. Once chosen, the files can be uploaded to. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. The file element is created using the input type=file.
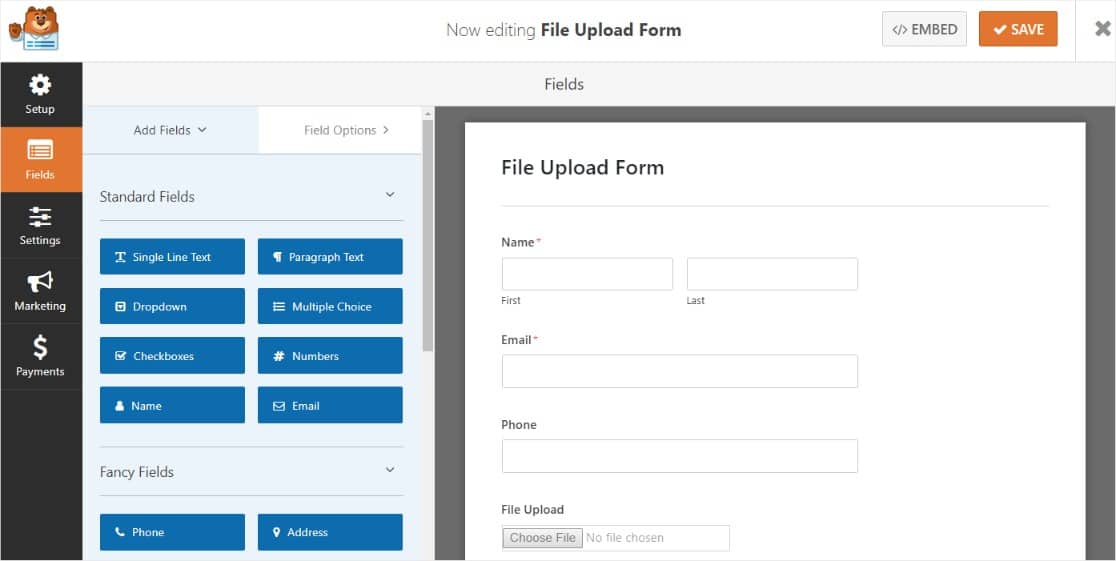
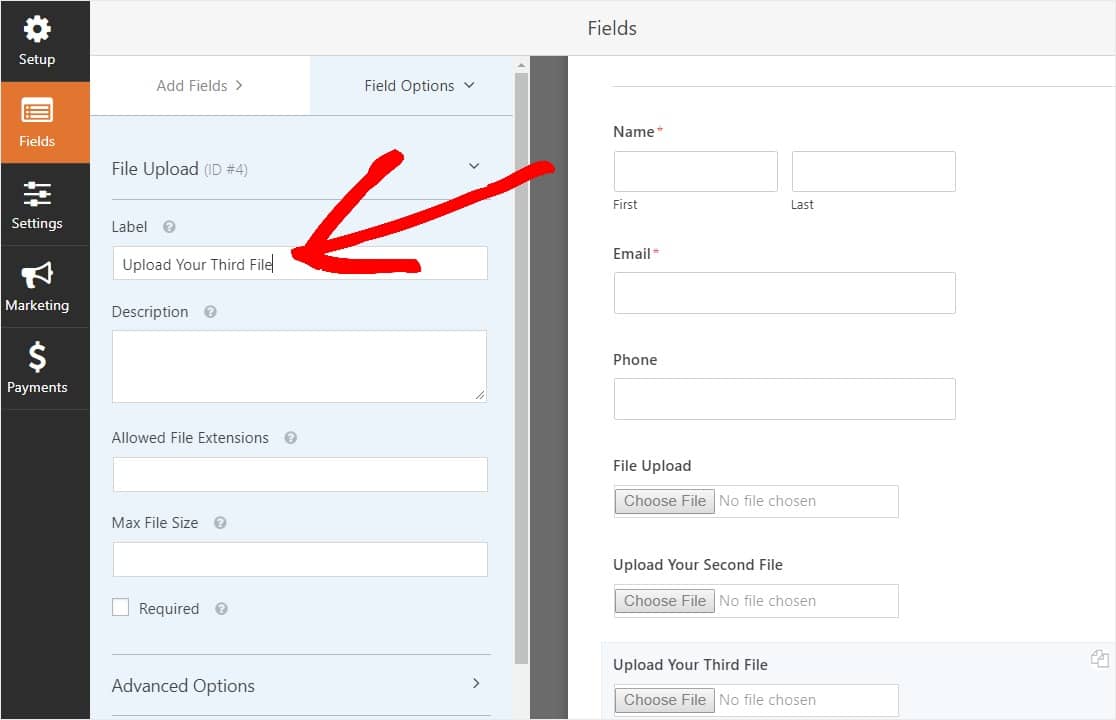
How to Create a File Upload Form in WordPress (Step by Step)
Learn how to create a file upload button with html. Introduction to the file input. The file element is created using the input type=file as shown below. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. Elements with type=file let the user choose one or more files from their.
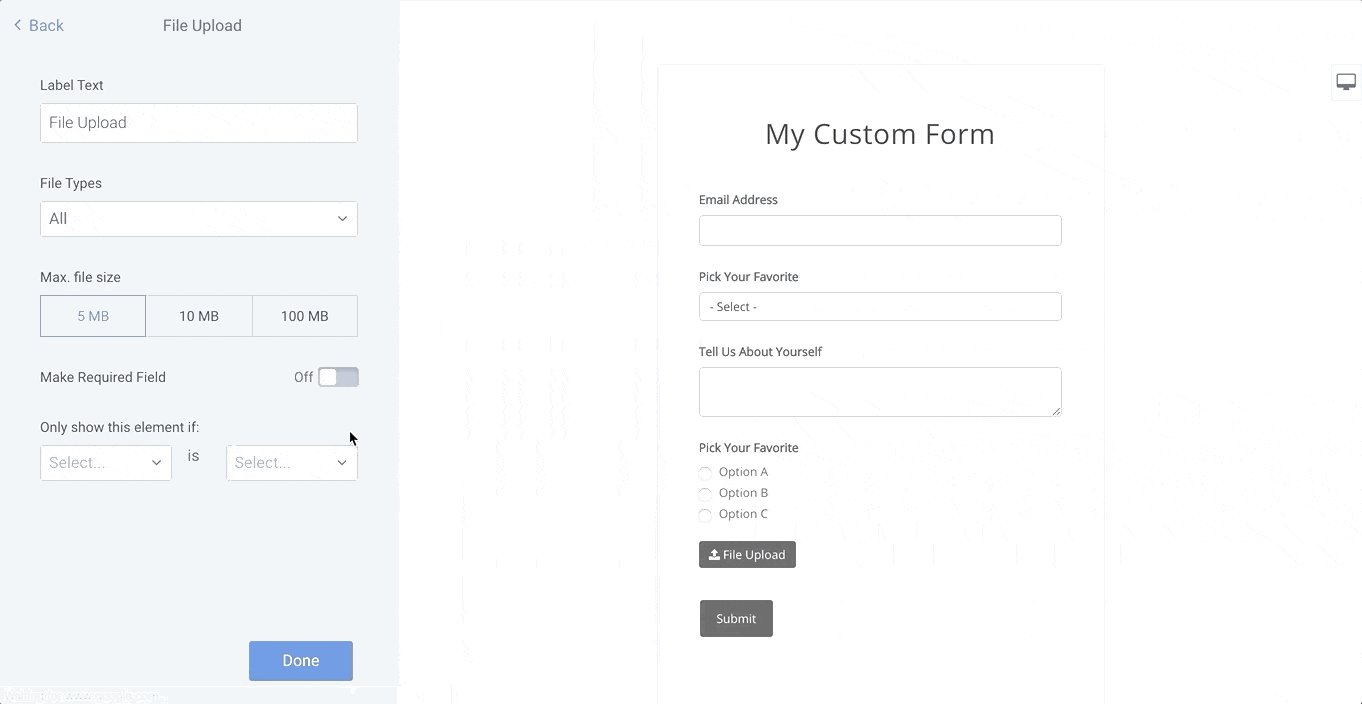
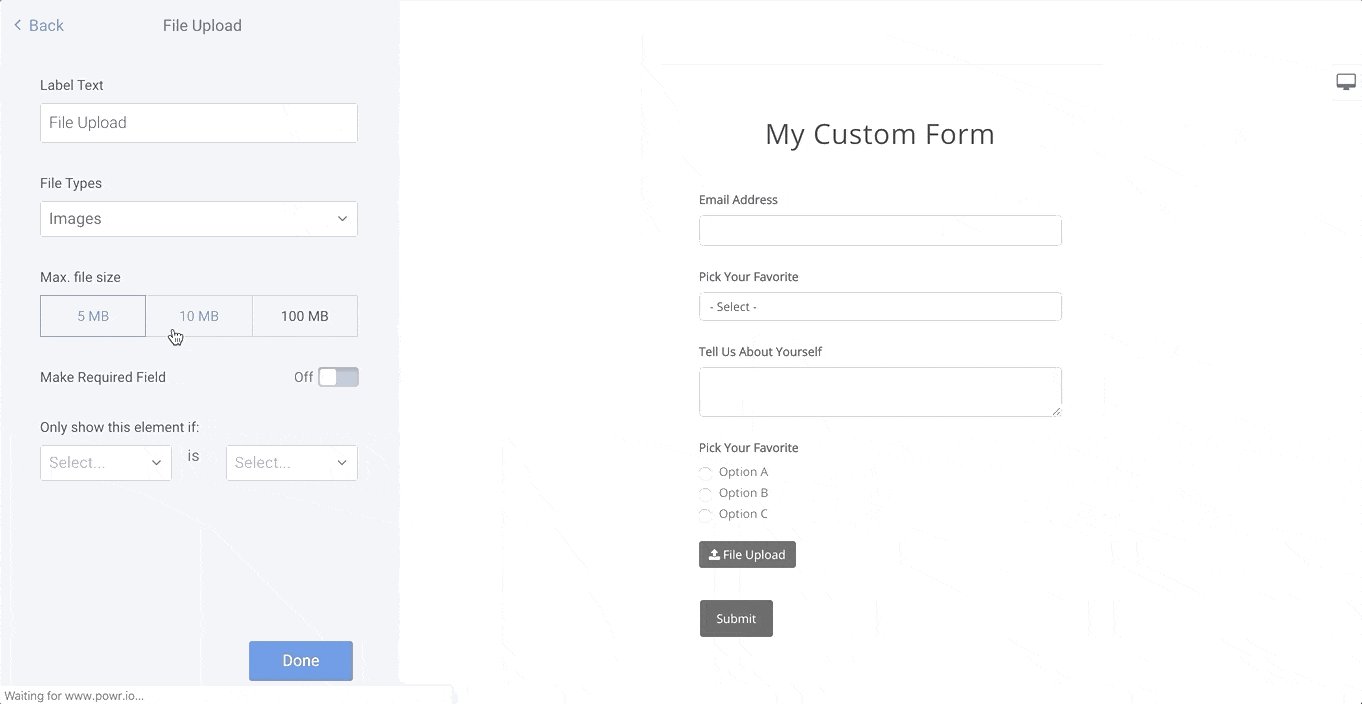
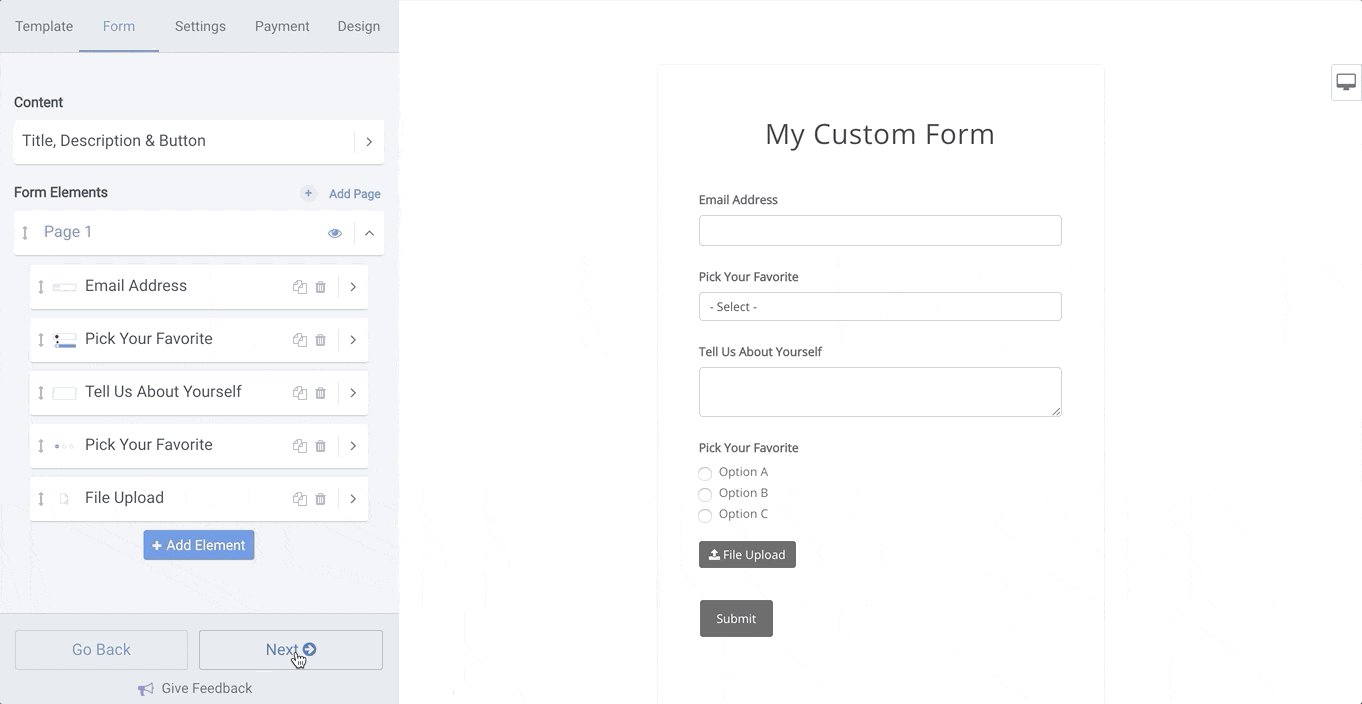
Accepting File Attachments and File Uploads with POWR Forms POWR
Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. Learn how to create a file upload button with html. Elements with type=file let the user choose one or more files from their device storage. The first example creates a single file upload box whereas the second.
How to create an HTML contact form with file upload Actionable Guide
Learn how to create a file upload button with html. Introduction to the file input. W3schools is optimized for learning and training. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. Once chosen, the files can be uploaded to.
How to Create a File Upload Form in WordPress in 2019 (Step by Step)
The first example creates a single file upload box whereas the second example. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. The file element is created using the input type=file as shown below. Learn how to create a file upload button with html. W3schools is optimized for learning.
How to Create a File Upload Form in WordPress (Step by Step)
Elements with type=file let the user choose one or more files from their device storage. Once chosen, the files can be uploaded to. The first example creates a single file upload box whereas the second example. W3schools is optimized for learning and training. Adding a file upload function to a webpage in html allows users to select and upload files.
Once Chosen, The Files Can Be Uploaded To.
In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. The file element is created using the input type=file as shown below. The first example creates a single file upload box whereas the second example. W3schools is optimized for learning and training.
Adding A File Upload Function To A Webpage In Html Allows Users To Select And Upload Files From Their Device To A Server.
Learn how to create a file upload button with html. Introduction to the file input. Elements with type=file let the user choose one or more files from their device storage.