How To Style A Form Css - We will learn how to style the form elements like input, textarea, select, radio,. In this tutorial, you will learn about various ways of styling. In this tutorial, we will look at how to style a form using css. Css provides many ways to set the style. Learn how to create a responsive form with css. There are many css properties available which can be used to create and style html. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. A form is an interactive html element that collects user inputs on a webpage.
Resize the browser window to see the effect (the labels and inputs will stack on top of each other. In this tutorial, we will look at how to style a form using css. A form is an interactive html element that collects user inputs on a webpage. There are many css properties available which can be used to create and style html. Css provides many ways to set the style. In this tutorial, you will learn about various ways of styling. We will learn how to style the form elements like input, textarea, select, radio,. Learn how to create a responsive form with css.
There are many css properties available which can be used to create and style html. We will learn how to style the form elements like input, textarea, select, radio,. Css provides many ways to set the style. In this tutorial, you will learn about various ways of styling. A form is an interactive html element that collects user inputs on a webpage. In this tutorial, we will look at how to style a form using css. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. Learn how to create a responsive form with css.
33 Most Beautiful CSS Forms Designed By Top Designers In 2020
Learn how to create a responsive form with css. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. A form is an interactive html element that collects user inputs on a webpage. We will learn how to style the form elements like input, textarea, select, radio,. Css provides many ways.
36 Most Beautiful CSS Forms Designed By Top Designers In 2021
We will learn how to style the form elements like input, textarea, select, radio,. In this tutorial, you will learn about various ways of styling. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. Learn how to create a responsive form with css. There are many css properties available which.
Great HTML and CSS Forms You Can Use (49 Templates)
Resize the browser window to see the effect (the labels and inputs will stack on top of each other. We will learn how to style the form elements like input, textarea, select, radio,. In this tutorial, you will learn about various ways of styling. Css provides many ways to set the style. There are many css properties available which can.
How to modify styles using css in a Google Form
Css provides many ways to set the style. There are many css properties available which can be used to create and style html. In this tutorial, you will learn about various ways of styling. Learn how to create a responsive form with css. We will learn how to style the form elements like input, textarea, select, radio,.
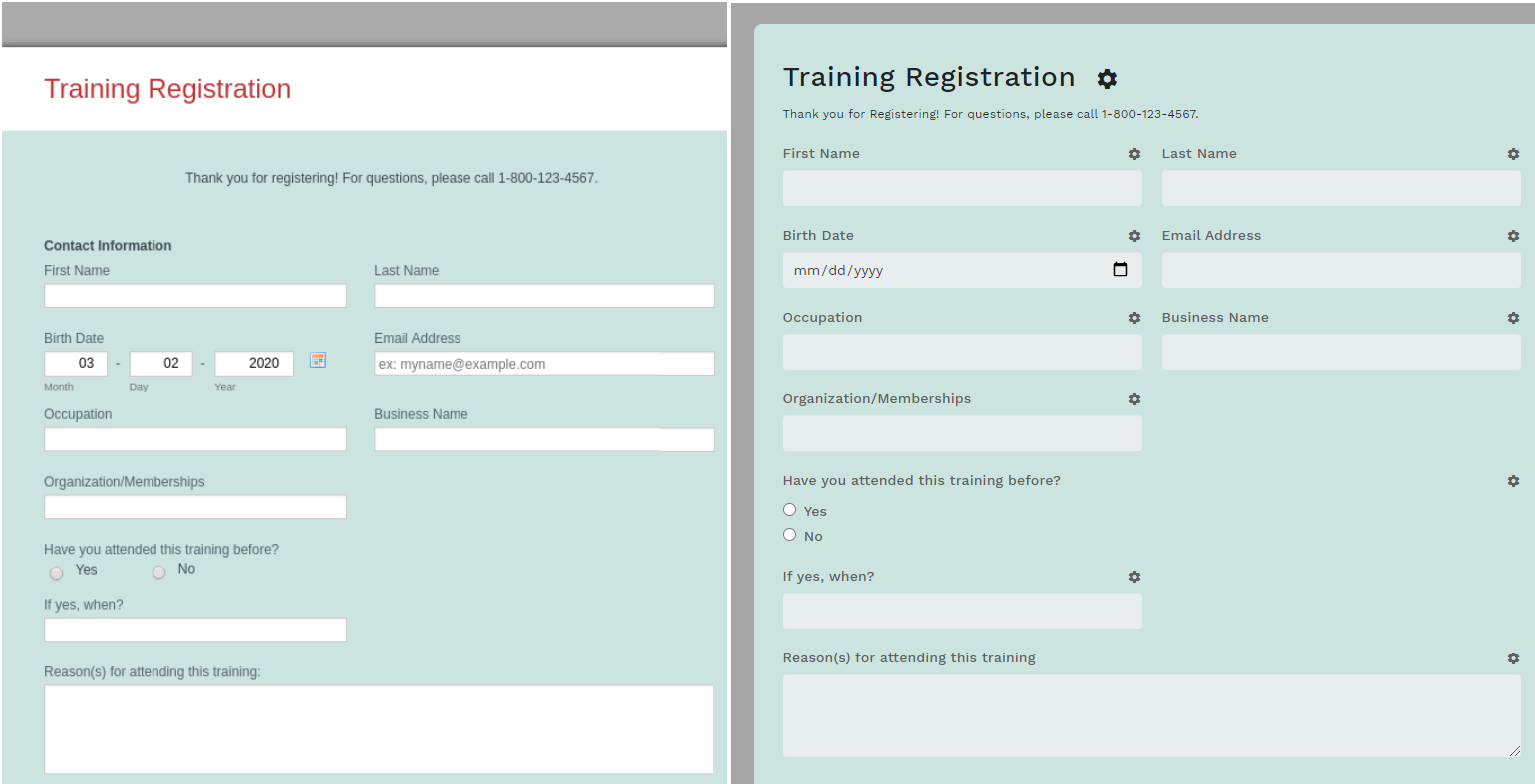
Form Styling with HTML/CSS3 FormGet
A form is an interactive html element that collects user inputs on a webpage. We will learn how to style the form elements like input, textarea, select, radio,. Learn how to create a responsive form with css. In this tutorial, you will learn about various ways of styling. Css provides many ways to set the style.
Form Styling with HTML/CSS3 FormGet
In this tutorial, we will look at how to style a form using css. There are many css properties available which can be used to create and style html. Learn how to create a responsive form with css. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. In this tutorial,.
36 Most Beautiful CSS Forms Designed By Top Designers In 2022
In this tutorial, we will look at how to style a form using css. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. In this tutorial, you will learn about various ways of styling. Css provides many ways to set the style. A form is an interactive html element that.
36 Most Beautiful CSS Forms Designed By Top Designers In 2022
A form is an interactive html element that collects user inputs on a webpage. We will learn how to style the form elements like input, textarea, select, radio,. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. Learn how to create a responsive form with css. There are many css.
How To Style Common Form Elements with CSS DigitalOcean
In this tutorial, we will look at how to style a form using css. In this tutorial, you will learn about various ways of styling. We will learn how to style the form elements like input, textarea, select, radio,. Learn how to create a responsive form with css. There are many css properties available which can be used to create.
Form Css Template 52+ Koleksi Gambar
In this tutorial, we will look at how to style a form using css. A form is an interactive html element that collects user inputs on a webpage. Css provides many ways to set the style. There are many css properties available which can be used to create and style html. We will learn how to style the form elements.
In This Tutorial, You Will Learn About Various Ways Of Styling.
A form is an interactive html element that collects user inputs on a webpage. We will learn how to style the form elements like input, textarea, select, radio,. In this tutorial, we will look at how to style a form using css. Css provides many ways to set the style.
There Are Many Css Properties Available Which Can Be Used To Create And Style Html.
Learn how to create a responsive form with css. Resize the browser window to see the effect (the labels and inputs will stack on top of each other.