Material Ui Form Control - Relying on the context provides high flexibility. Learn about the props, css, and other apis of this exported module. Api reference docs for the react formcontrol component. Provides context such as filled/focused/error/required for form inputs. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol.
Learn about the props, css, and other apis of this exported module. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Relying on the context provides high flexibility. Api reference docs for the react formcontrol component. Provides context such as filled/focused/error/required for form inputs.
Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Relying on the context provides high flexibility. Provides context such as filled/focused/error/required for form inputs. Learn about the props, css, and other apis of this exported module. Api reference docs for the react formcontrol component.
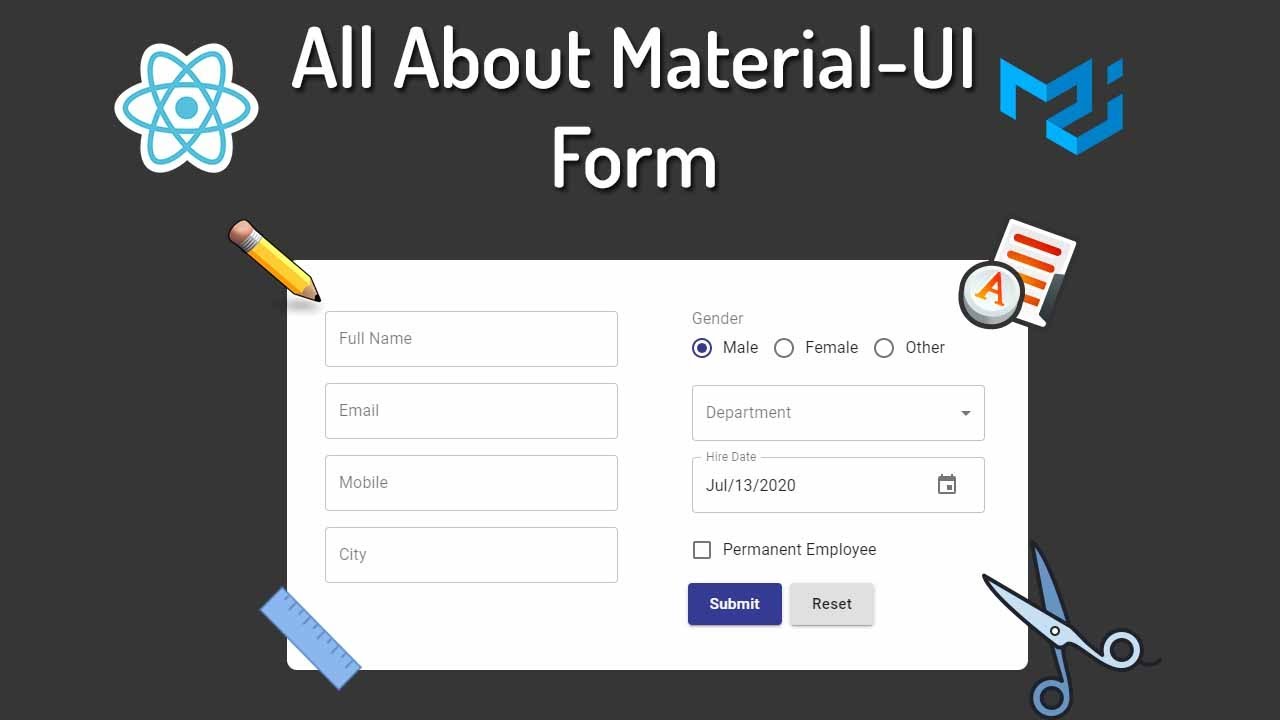
How to Design a Perfect React Material UI Form
Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Relying on the context provides high flexibility. Api reference docs for the react formcontrol component. Provides context such as filled/focused/error/required for form inputs. Learn about the props, css, and other apis of this exported module.
How to create Form with Material UI? Let's React
Api reference docs for the react formcontrol component. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Relying on the context provides high flexibility. Learn about the props, css, and other apis of this exported module. Provides context such as filled/focused/error/required for form inputs.
Form Validation In React Material Ui Mobile Legends
Learn about the props, css, and other apis of this exported module. Provides context such as filled/focused/error/required for form inputs. Relying on the context provides high flexibility. Api reference docs for the react formcontrol component. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol.
≡ Effective forms using the Material UI and React Hook Form utilities
Learn about the props, css, and other apis of this exported module. Provides context such as filled/focused/error/required for form inputs. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Api reference docs for the react formcontrol component. Relying on the context provides high flexibility.
React Material Ui Form Validator
Provides context such as filled/focused/error/required for form inputs. Relying on the context provides high flexibility. Learn about the props, css, and other apis of this exported module. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Api reference docs for the react formcontrol component.
Material UI form modal (Tony) Codesandbox
Learn about the props, css, and other apis of this exported module. Api reference docs for the react formcontrol component. Provides context such as filled/focused/error/required for form inputs. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Relying on the context provides high flexibility.
materialuiformcontrols Codesandbox
Provides context such as filled/focused/error/required for form inputs. Learn about the props, css, and other apis of this exported module. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Relying on the context provides high flexibility. Api reference docs for the react formcontrol component.
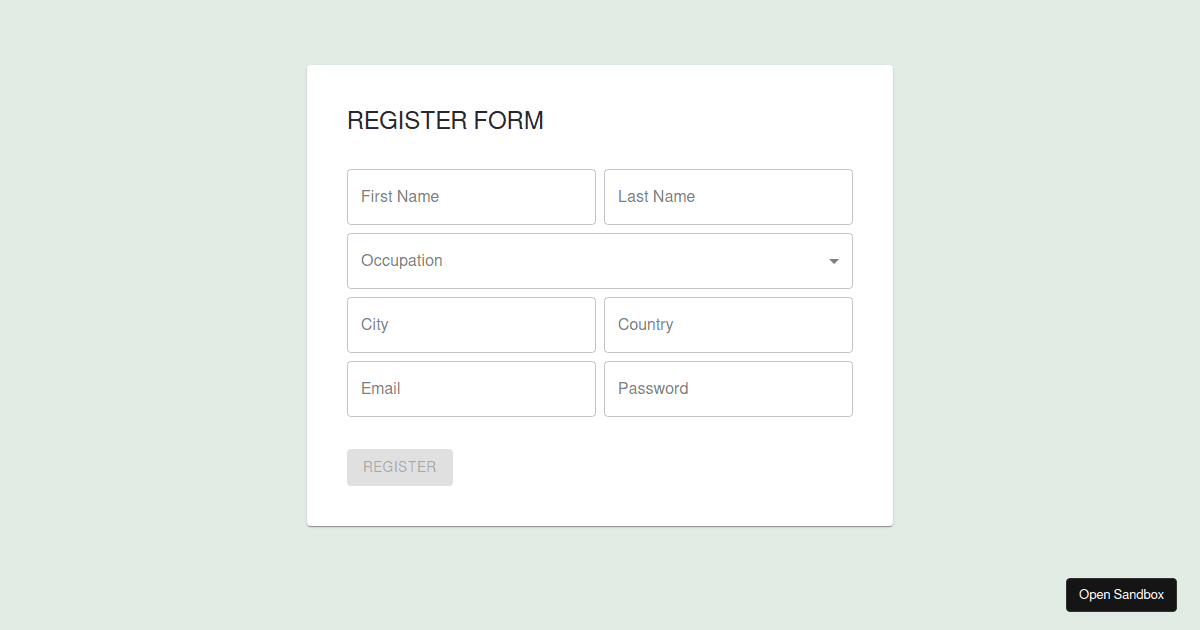
Material UI Form Codesandbox
Api reference docs for the react formcontrol component. Provides context such as filled/focused/error/required for form inputs. Relying on the context provides high flexibility. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Learn about the props, css, and other apis of this exported module.
Meet MaterialUI — your new favorite user interface library
Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Api reference docs for the react formcontrol component. Relying on the context provides high flexibility. Learn about the props, css, and other apis of this exported module. Provides context such as filled/focused/error/required for form inputs.
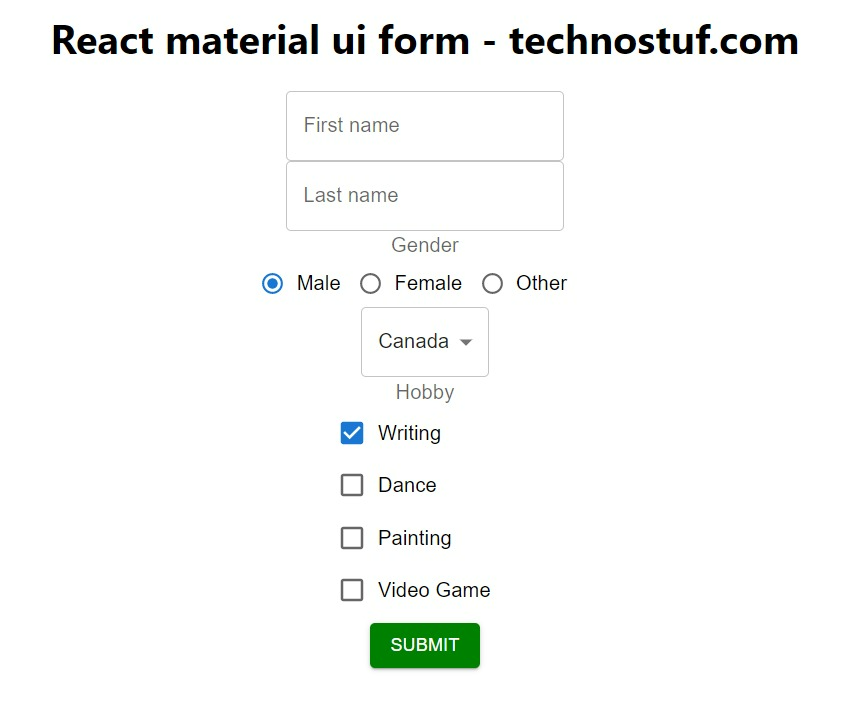
React Material UI Form example
Provides context such as filled/focused/error/required for form inputs. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Learn about the props, css, and other apis of this exported module. Api reference docs for the react formcontrol component. Relying on the context provides high flexibility.
Provides Context Such As Filled/Focused/Error/Required For Form Inputs.
Api reference docs for the react formcontrol component. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Relying on the context provides high flexibility. Learn about the props, css, and other apis of this exported module.