Minimum Font Size Css - Min, max, and clamp provide powerful css capabilities that enable more responsive styling with fewer liens of code. Set a minimum font size via media queries for small viewports: Minimum font size for legibility. 12px, and just add the class instead:. Learn how to set the size of the text with css properties and units. Find out how to use pixels, em, percent and vw for responsive font size.
Minimum font size for legibility. Learn how to set the size of the text with css properties and units. Set a minimum font size via media queries for small viewports: Min, max, and clamp provide powerful css capabilities that enable more responsive styling with fewer liens of code. 12px, and just add the class instead:. Find out how to use pixels, em, percent and vw for responsive font size.
Min, max, and clamp provide powerful css capabilities that enable more responsive styling with fewer liens of code. Find out how to use pixels, em, percent and vw for responsive font size. Minimum font size for legibility. 12px, and just add the class instead:. Learn how to set the size of the text with css properties and units. Set a minimum font size via media queries for small viewports:
Introducing four new international features in CSS Blog Chrome for
12px, and just add the class instead:. Find out how to use pixels, em, percent and vw for responsive font size. Set a minimum font size via media queries for small viewports: Minimum font size for legibility. Learn how to set the size of the text with css properties and units.
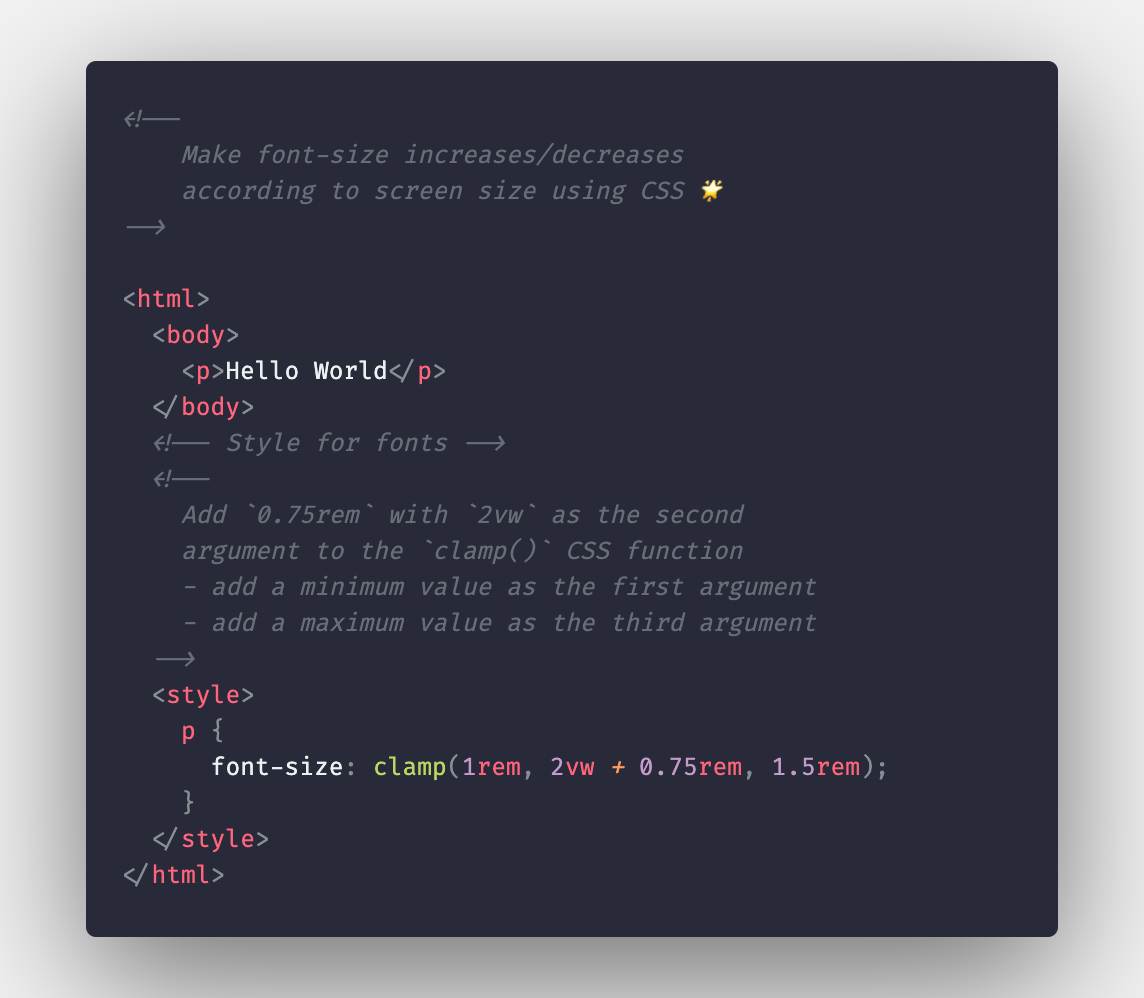
How to make font size grow according to the size of the screen using
Minimum font size for legibility. Find out how to use pixels, em, percent and vw for responsive font size. Set a minimum font size via media queries for small viewports: 12px, and just add the class instead:. Min, max, and clamp provide powerful css capabilities that enable more responsive styling with fewer liens of code.
Minimum and Maximum Font Size in MS Word YouTube
Min, max, and clamp provide powerful css capabilities that enable more responsive styling with fewer liens of code. Minimum font size for legibility. Learn how to set the size of the text with css properties and units. Set a minimum font size via media queries for small viewports: Find out how to use pixels, em, percent and vw for responsive.
How to make font size grow according to the size of the screen using
Minimum font size for legibility. 12px, and just add the class instead:. Min, max, and clamp provide powerful css capabilities that enable more responsive styling with fewer liens of code. Set a minimum font size via media queries for small viewports: Find out how to use pixels, em, percent and vw for responsive font size.
CSS Fonts Fontsize, Lineheight, Fontfamily, Fontweight, 48 OFF
Learn how to set the size of the text with css properties and units. 12px, and just add the class instead:. Find out how to use pixels, em, percent and vw for responsive font size. Minimum font size for legibility. Set a minimum font size via media queries for small viewports:
Setting Minimum Width To Text When Using CSS FontsizeVW And Jquery
Minimum font size for legibility. Find out how to use pixels, em, percent and vw for responsive font size. 12px, and just add the class instead:. Learn how to set the size of the text with css properties and units. Set a minimum font size via media queries for small viewports:
92 Inspiration What Is The Minimum Font Size For Powerpoint Basic Idea
12px, and just add the class instead:. Set a minimum font size via media queries for small viewports: Learn how to set the size of the text with css properties and units. Min, max, and clamp provide powerful css capabilities that enable more responsive styling with fewer liens of code. Minimum font size for legibility.
92 Inspiration What Is The Minimum Font Size For Powerpoint Basic Idea
Minimum font size for legibility. Set a minimum font size via media queries for small viewports: Learn how to set the size of the text with css properties and units. Min, max, and clamp provide powerful css capabilities that enable more responsive styling with fewer liens of code. 12px, and just add the class instead:.
4 Dangerous Mistakes Web Designers Make When Presenting Content
Find out how to use pixels, em, percent and vw for responsive font size. Learn how to set the size of the text with css properties and units. Minimum font size for legibility. Min, max, and clamp provide powerful css capabilities that enable more responsive styling with fewer liens of code. Set a minimum font size via media queries for.
Minimum Font Size for Instagram! Design basics, Tool design, Size matters
12px, and just add the class instead:. Set a minimum font size via media queries for small viewports: Minimum font size for legibility. Find out how to use pixels, em, percent and vw for responsive font size. Learn how to set the size of the text with css properties and units.
Min, Max, And Clamp Provide Powerful Css Capabilities That Enable More Responsive Styling With Fewer Liens Of Code.
Find out how to use pixels, em, percent and vw for responsive font size. Set a minimum font size via media queries for small viewports: Minimum font size for legibility. Learn how to set the size of the text with css properties and units.