Multi Step Form In Bootstrap - Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more. This makes it easier for users to fill out. Var i, x = document.getelementsbyclassname(step); Responsive stepper built with bootstrap 5.
Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more. Var i, x = document.getelementsbyclassname(step); This makes it easier for users to fill out. Responsive stepper built with bootstrap 5.
Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more. Responsive stepper built with bootstrap 5. This makes it easier for users to fill out. Var i, x = document.getelementsbyclassname(step);
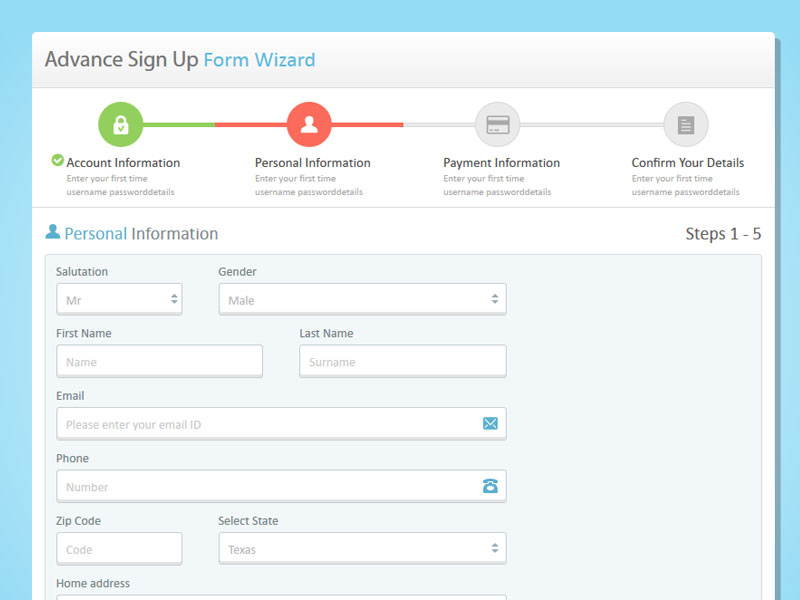
Multi Step Form Wizard jQuery Validation Free Download Download Multi
This makes it easier for users to fill out. Responsive stepper built with bootstrap 5. Var i, x = document.getelementsbyclassname(step); Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more.
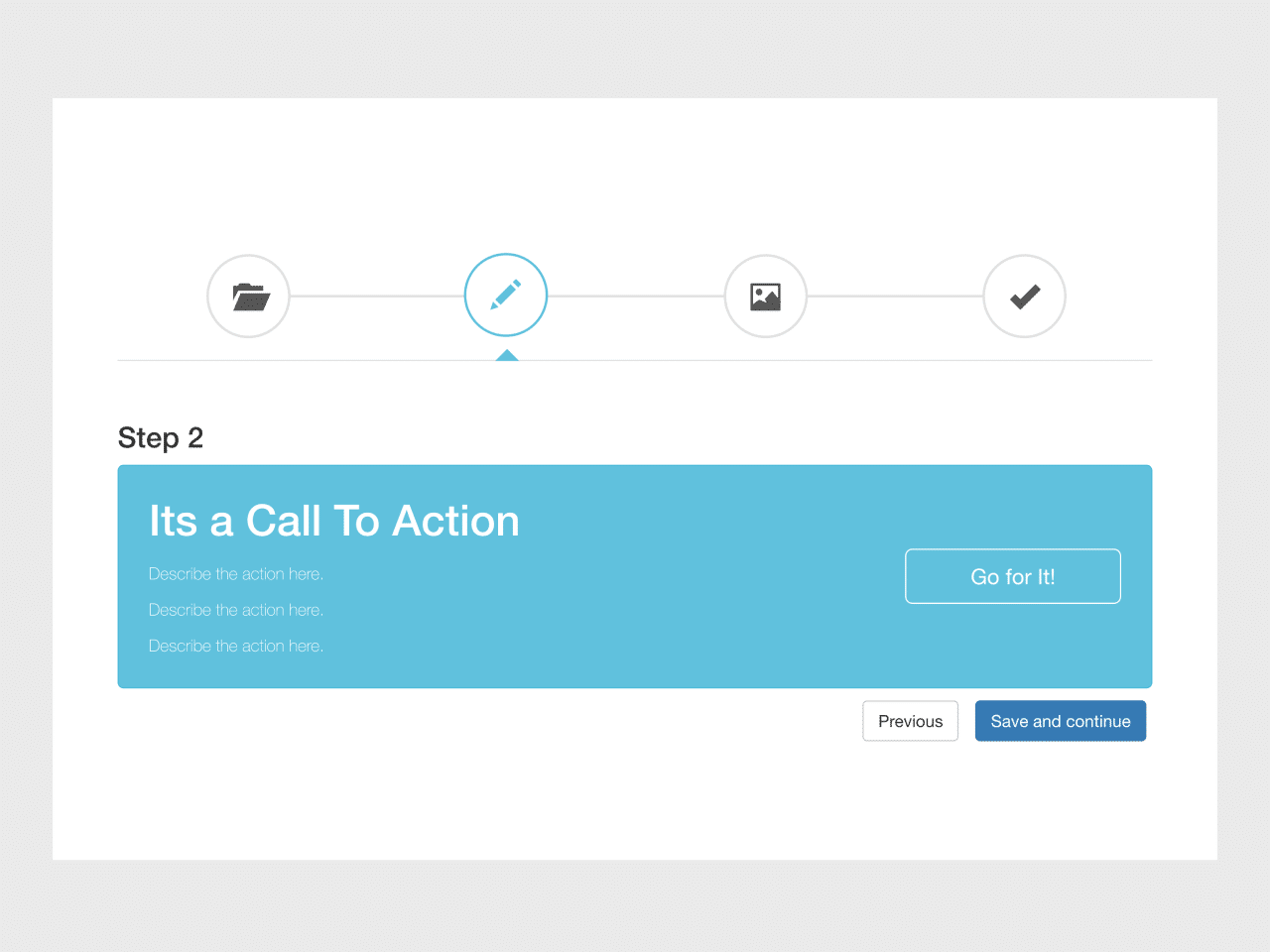
Bootstrap 4 Multi step form wizard Example
Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more. Responsive stepper built with bootstrap 5. Var i, x = document.getelementsbyclassname(step); This makes it easier for users to fill out.
Bootstrap Multi Step Form Animations With CSS Switch Form's Animation
Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more. This makes it easier for users to fill out. Var i, x = document.getelementsbyclassname(step); Responsive stepper built with bootstrap 5.
Bootstrap 4 Multi step form wizard Example
This makes it easier for users to fill out. Responsive stepper built with bootstrap 5. Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more. Var i, x = document.getelementsbyclassname(step);
10 Tips to Optimize Your Online Forms in 2024 (+ Examples) Woorise Blog
Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more. Var i, x = document.getelementsbyclassname(step); Responsive stepper built with bootstrap 5. This makes it easier for users to fill out.
Bootstrap 4 Multi step form wizard with animated progressbar snippet
Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more. Var i, x = document.getelementsbyclassname(step); This makes it easier for users to fill out. Responsive stepper built with bootstrap 5.
19+ Bootstrap 5 Multistep Form with Search Samples & Tutorial — CodeHim
Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more. Var i, x = document.getelementsbyclassname(step); This makes it easier for users to fill out. Responsive stepper built with bootstrap 5.
Pure CSS Multi step form with vertical progressbar snippet for your
This makes it easier for users to fill out. Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more. Var i, x = document.getelementsbyclassname(step); Responsive stepper built with bootstrap 5.
Create A MultiStep Form In Bootstrap 5 Enchanter CSS Script
This makes it easier for users to fill out. Var i, x = document.getelementsbyclassname(step); Form wizard, vertical stepper, multi step form validation, optional step, mobile stepper & more. Responsive stepper built with bootstrap 5.
Form Wizard, Vertical Stepper, Multi Step Form Validation, Optional Step, Mobile Stepper & More.
Var i, x = document.getelementsbyclassname(step); This makes it easier for users to fill out. Responsive stepper built with bootstrap 5.