Next Js Multi Step Form - The way we’re going to tackle this challenge is by creating. To achieve this, you should create three pages in next.js, for instance: Progressive data input with seamless user experience. Multi step form is a frontend application developed using next.js 13.
Multi step form is a frontend application developed using next.js 13. The way we’re going to tackle this challenge is by creating. Progressive data input with seamless user experience. To achieve this, you should create three pages in next.js, for instance:
The way we’re going to tackle this challenge is by creating. Progressive data input with seamless user experience. To achieve this, you should create three pages in next.js, for instance: Multi step form is a frontend application developed using next.js 13.
Frontend Mentor Multistep Form built with Next.js, TailwindCSS and
Progressive data input with seamless user experience. Multi step form is a frontend application developed using next.js 13. The way we’re going to tackle this challenge is by creating. To achieve this, you should create three pages in next.js, for instance:
Create Engaging MultiStep Forms with HTML, CSS, and JavaScript
The way we’re going to tackle this challenge is by creating. To achieve this, you should create three pages in next.js, for instance: Progressive data input with seamless user experience. Multi step form is a frontend application developed using next.js 13.
🦶🏼Multi Step Form With Progress HTML CSS & JavaScript YouTube
The way we’re going to tackle this challenge is by creating. To achieve this, you should create three pages in next.js, for instance: Multi step form is a frontend application developed using next.js 13. Progressive data input with seamless user experience.
MultiStep Form With Step Progress Bar Using JavaScript
The way we’re going to tackle this challenge is by creating. Progressive data input with seamless user experience. To achieve this, you should create three pages in next.js, for instance: Multi step form is a frontend application developed using next.js 13.
How to Create Multi Step Form Using HTML, CSS & JavaScript
The way we’re going to tackle this challenge is by creating. Progressive data input with seamless user experience. To achieve this, you should create three pages in next.js, for instance: Multi step form is a frontend application developed using next.js 13.
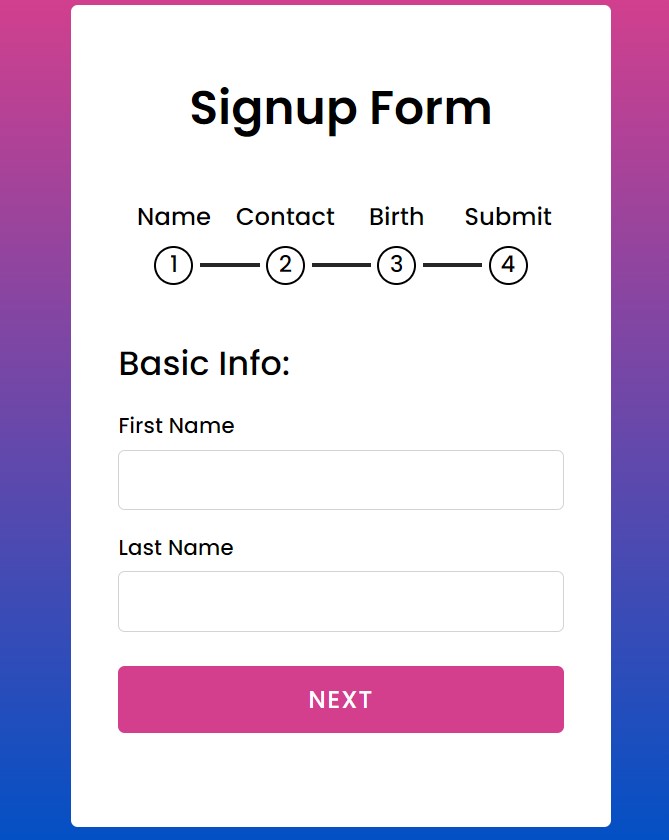
15+ MultiStep forms Using JavaScript [ Demo + Code ]
To achieve this, you should create three pages in next.js, for instance: The way we’re going to tackle this challenge is by creating. Progressive data input with seamless user experience. Multi step form is a frontend application developed using next.js 13.
🔴 🚀 Live Create Multistep Form App Part1 With Next.Js, Tailwindcss
To achieve this, you should create three pages in next.js, for instance: Progressive data input with seamless user experience. Multi step form is a frontend application developed using next.js 13. The way we’re going to tackle this challenge is by creating.
MultiStep Form With Step Progress Bar Using JavaScript
Progressive data input with seamless user experience. Multi step form is a frontend application developed using next.js 13. To achieve this, you should create three pages in next.js, for instance: The way we’re going to tackle this challenge is by creating.
Multistep Form With React js, Next js and Tailwind CSS YouTube
The way we’re going to tackle this challenge is by creating. To achieve this, you should create three pages in next.js, for instance: Progressive data input with seamless user experience. Multi step form is a frontend application developed using next.js 13.
Multi Step Form with Step Progress Bar in HTML CSS & JavaScript [Part
To achieve this, you should create three pages in next.js, for instance: Multi step form is a frontend application developed using next.js 13. The way we’re going to tackle this challenge is by creating. Progressive data input with seamless user experience.
Multi Step Form Is A Frontend Application Developed Using Next.js 13.
The way we’re going to tackle this challenge is by creating. Progressive data input with seamless user experience. To achieve this, you should create three pages in next.js, for instance:





![15+ MultiStep forms Using JavaScript [ Demo + Code ]](https://www.codewithrandom.com/wp-content/uploads/2022/11/codewithrandom62.png)