Streamlit Reload Page - Import streamlit as st from streamlit_js_eval. Here’s one way to do it with javascript, using the streamlit_js_eval library. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Container() is not a valid streamlit command.
Import streamlit as st from streamlit_js_eval. Container() is not a valid streamlit command. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Here’s one way to do it with javascript, using the streamlit_js_eval library.
Here’s one way to do it with javascript, using the streamlit_js_eval library. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Container() is not a valid streamlit command. Import streamlit as st from streamlit_js_eval.
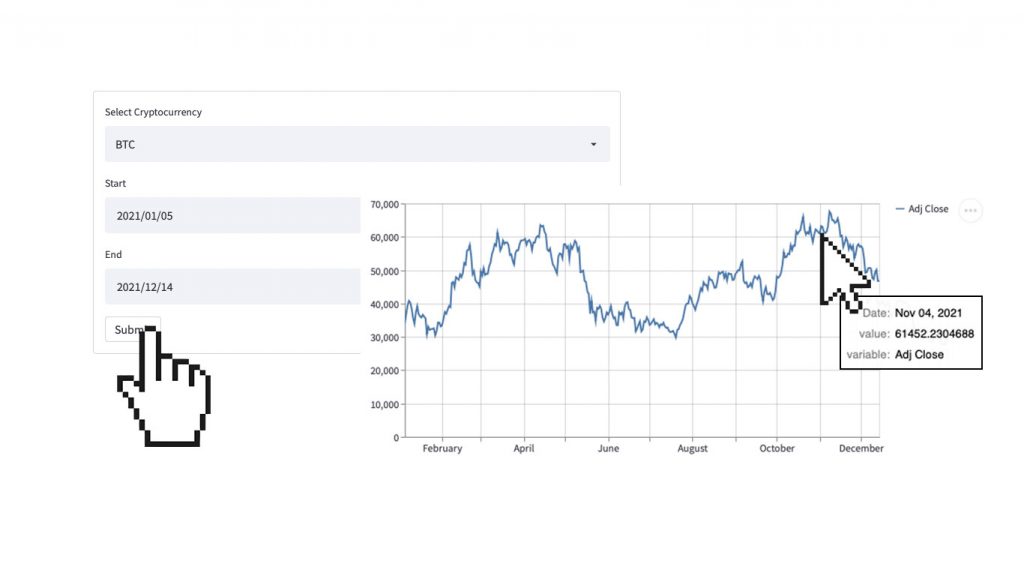
How to Create a Simple Streamlit App + How to Deploy it on Heroku
Here’s one way to do it with javascript, using the streamlit_js_eval library. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Container() is not a valid streamlit command. Import streamlit as st from streamlit_js_eval.
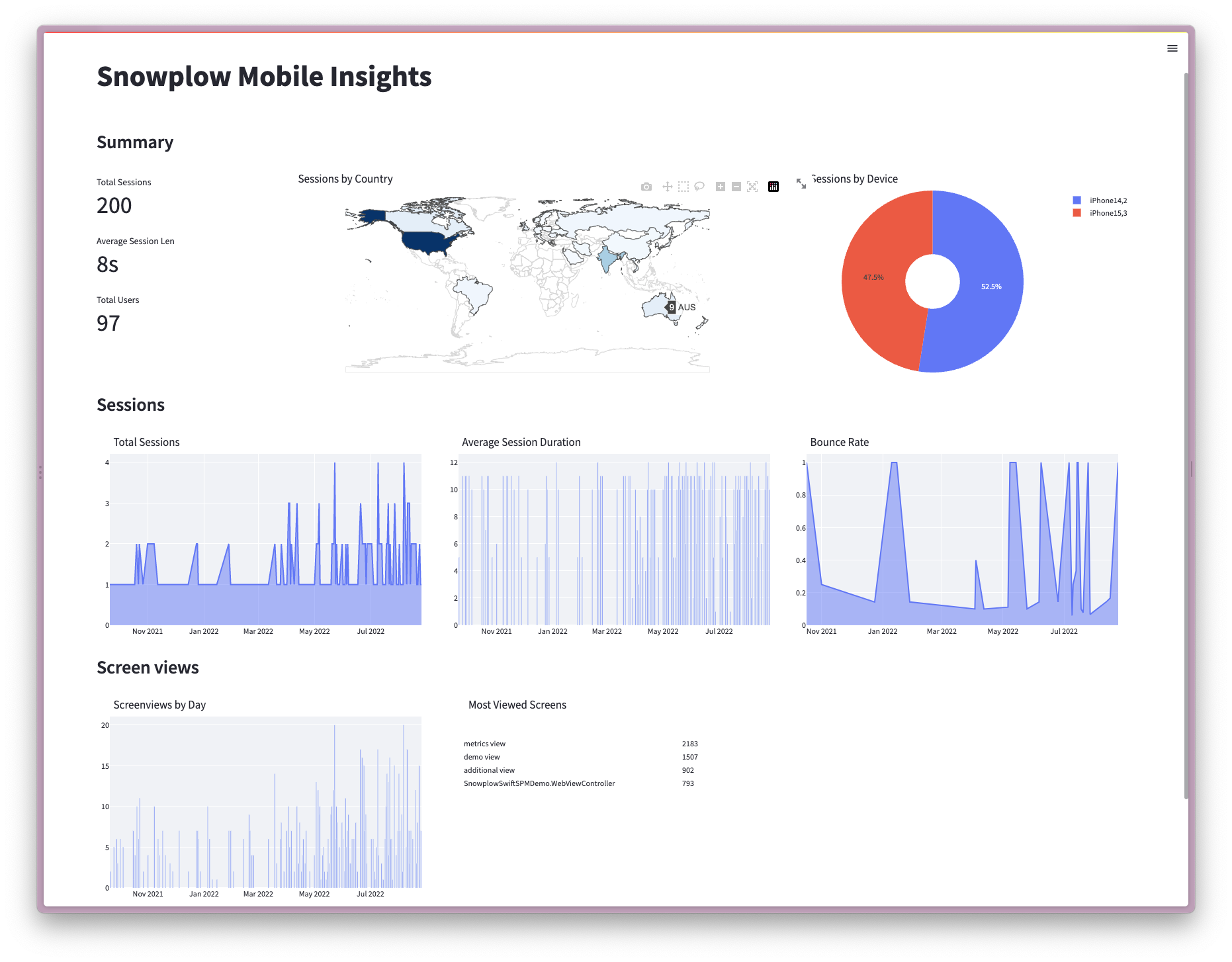
Streamlit Mobile & Hybrid App Analytics
Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Import streamlit as st from streamlit_js_eval. Container() is not a valid streamlit command. Here’s one way to do it with javascript, using the streamlit_js_eval library.
Build an Interactive Python Web App with Streamlit
Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Container() is not a valid streamlit command. Import streamlit as st from streamlit_js_eval. Here’s one way to do it with javascript, using the streamlit_js_eval library.
Introduction to Streamlit and Streamlit Components
Import streamlit as st from streamlit_js_eval. Here’s one way to do it with javascript, using the streamlit_js_eval library. Container() is not a valid streamlit command. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without.
Create a free links page using Streamlit YouTube
Import streamlit as st from streamlit_js_eval. Container() is not a valid streamlit command. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Here’s one way to do it with javascript, using the streamlit_js_eval library.
4 Streamlit Alternatives for Building Python Data Apps
Container() is not a valid streamlit command. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Import streamlit as st from streamlit_js_eval. Here’s one way to do it with javascript, using the streamlit_js_eval library.
Streamlit Design System Figma Community
Import streamlit as st from streamlit_js_eval. Container() is not a valid streamlit command. Here’s one way to do it with javascript, using the streamlit_js_eval library. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without.
Python Tutorial Streamlit DataCamp
Container() is not a valid streamlit command. Import streamlit as st from streamlit_js_eval. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Here’s one way to do it with javascript, using the streamlit_js_eval library.
streamlitloginauthui 0.2.0 on PyPI Libraries.io
Container() is not a valid streamlit command. Here’s one way to do it with javascript, using the streamlit_js_eval library. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Import streamlit as st from streamlit_js_eval.
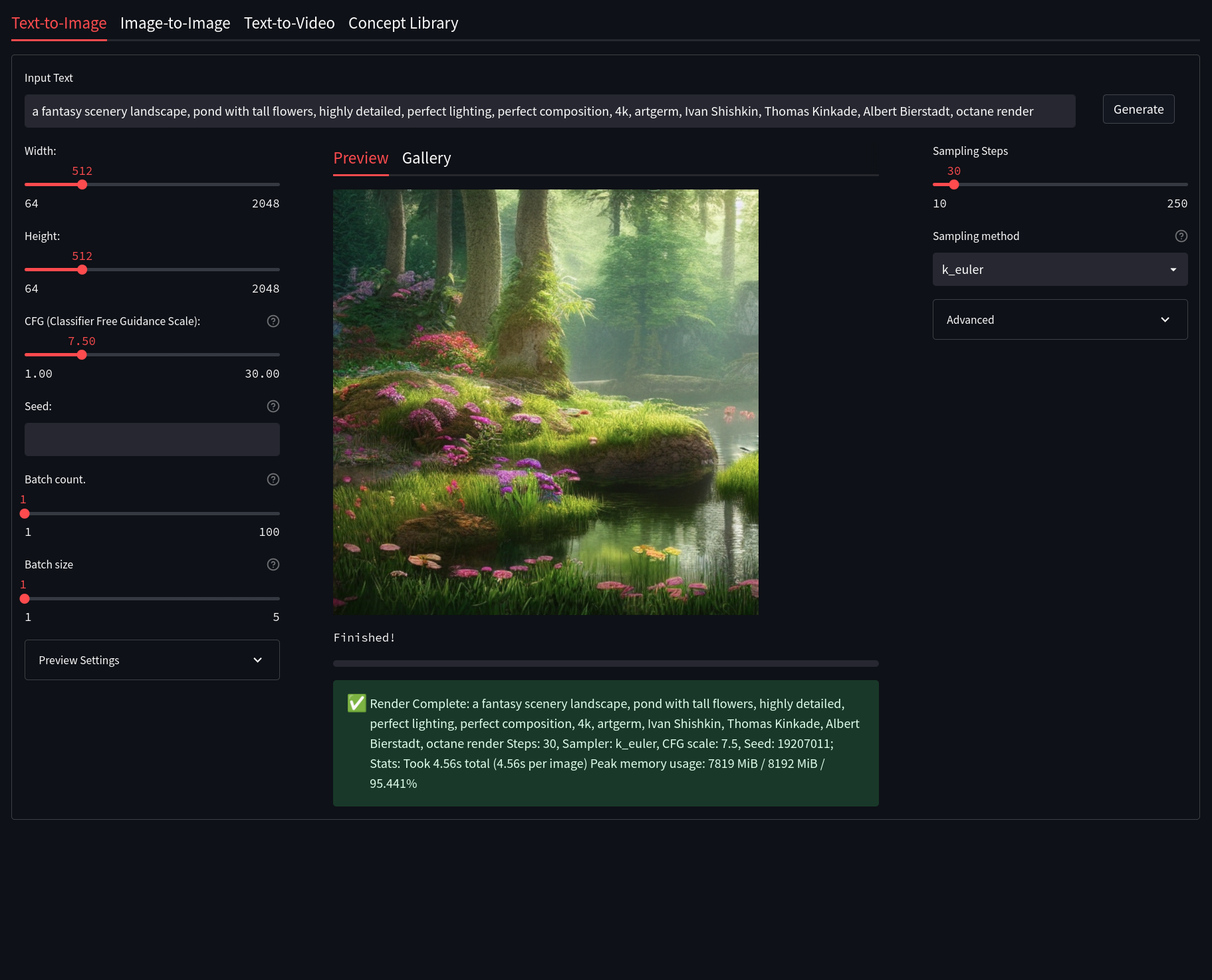
Streamlit Web UI Interface Sygil WebUI
Here’s one way to do it with javascript, using the streamlit_js_eval library. Import streamlit as st from streamlit_js_eval. Container() is not a valid streamlit command. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without.
Implementing A Refresh Button In Streamlit Can Significantly Enhance User Interaction By Allowing The App To Reload Data Or Reset Its State Without.
Container() is not a valid streamlit command. Import streamlit as st from streamlit_js_eval. Here’s one way to do it with javascript, using the streamlit_js_eval library.