Tailwind Font Color - You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. When it comes to building a custom color palette, you can either curate your colors from our extensive included color palette, or configure your own custom colors by adding your specific color values directly. By default, tailwind makes the entire default color palette available as text colors. You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. By default tailwind makes the entire default color palette available as text colors. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. By default, tailwind makes the entire default color palette available as text colors. By default, tailwind makes the entire default color palette available as text decoration colors.
By default, tailwind makes the entire default color palette available as text colors. By default, tailwind makes the entire default color palette available as text decoration colors. When it comes to building a custom color palette, you can either curate your colors from our extensive included color palette, or configure your own custom colors by adding your specific color values directly. By default tailwind makes the entire default color palette available as text colors. By default, tailwind makes the entire default color palette available as text colors. You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file.
By default, tailwind makes the entire default color palette available as text decoration colors. You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. When it comes to building a custom color palette, you can either curate your colors from our extensive included color palette, or configure your own custom colors by adding your specific color values directly. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. By default, tailwind makes the entire default color palette available as text colors. By default tailwind makes the entire default color palette available as text colors. By default, tailwind makes the entire default color palette available as text colors. You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file.
Bagaimana Tailwind CSS Dapat Membantu Meringankan Beban Pekerjaan Kita
By default tailwind makes the entire default color palette available as text colors. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. By default, tailwind makes the entire default color palette available as text decoration colors. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. By default, tailwind.
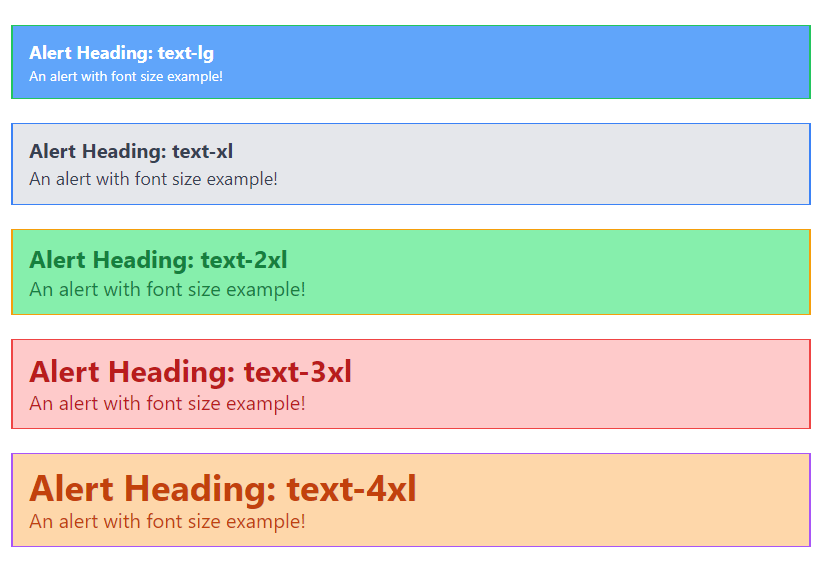
Tailwind Font/Text Size Utilities
You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. By default, tailwind makes the entire default color palette available as text colors. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. When it comes to building a custom color palette, you can either curate your.
Tailwind Colors Easily Generate Custom Color Schemes for Tailwind CSS
By default, tailwind makes the entire default color palette available as text colors. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. By default, tailwind makes the entire default color palette available as text colors. When it comes to building a custom color palette, you can either curate your colors from our extensive included.
Tailwind CSS Tutorial Net Ninja
When it comes to building a custom color palette, you can either curate your colors from our extensive included color palette, or configure your own custom colors by adding your specific color values directly. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. By default, tailwind makes the entire default color palette available as.
Sf pro display one font tailwind typography 78cac3, 9fd9d4, 255f5a
You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. You can customize your color palette by editing theme.colors in your tailwind.config.js.
Pin on Code Geek
By default, tailwind makes the entire default color palette available as text colors. By default tailwind makes the entire default color palette available as text colors. By default, tailwind makes the entire default color palette available as text colors. When it comes to building a custom color palette, you can either curate your colors from our extensive included color palette,.
Learning Tailwind CSS Colors System (1/N) by Abdullah Medium
By default, tailwind makes the entire default color palette available as text colors. You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js.
how to use font family in tailwind css or customize font family in
When it comes to building a custom color palette, you can either curate your colors from our extensive included color palette, or configure your own custom colors by adding your specific color values directly. By default tailwind makes the entire default color palette available as text colors. You can customize your color palette by editing theme.colors or theme.extend.colors in your.
Absay présentation Moral tailwind default font color Labyrinthe
You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. By default, tailwind makes the entire default color palette available as text colors. By default, tailwind makes the entire default color palette available as text colors. By default tailwind makes the entire default color palette available as text colors. You can customize.
Tailwind Font Free Download Dfonts
When it comes to building a custom color palette, you can either curate your colors from our extensive included color palette, or configure your own custom colors by adding your specific color values directly. By default, tailwind makes the entire default color palette available as text colors. By default, tailwind makes the entire default color palette available as text colors..
By Default, Tailwind Makes The Entire Default Color Palette Available As Text Colors.
By default tailwind makes the entire default color palette available as text colors. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text.
By Default, Tailwind Makes The Entire Default Color Palette Available As Text Decoration Colors.
When it comes to building a custom color palette, you can either curate your colors from our extensive included color palette, or configure your own custom colors by adding your specific color values directly. By default, tailwind makes the entire default color palette available as text colors. You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text.