Javascript Wait Page Load - Javascript using the onload() event, will wait for the page to be loaded before executing. Your page will be replaced by the new page and. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. You can't execute code in your own page after doing window.location = 'page.html';. In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code.
In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. Javascript using the onload() event, will wait for the page to be loaded before executing. You can't execute code in your own page after doing window.location = 'page.html';. Your page will be replaced by the new page and. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for.
If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. Your page will be replaced by the new page and. In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. Javascript using the onload() event, will wait for the page to be loaded before executing. You can't execute code in your own page after doing window.location = 'page.html';.
JavaScript wait or delay functions Dev Bay frontend tips
If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. You can't execute code in your own page after doing window.location = 'page.html';. Javascript using the onload() event, will wait for the page to be loaded before executing. Your page will be replaced by the.
How to Wait 1 Second in JavaScript? Phppot
Your page will be replaced by the new page and. Javascript using the onload() event, will wait for the page to be loaded before executing. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. In this comprehensive technical guide, we‘ll explore several methods to.
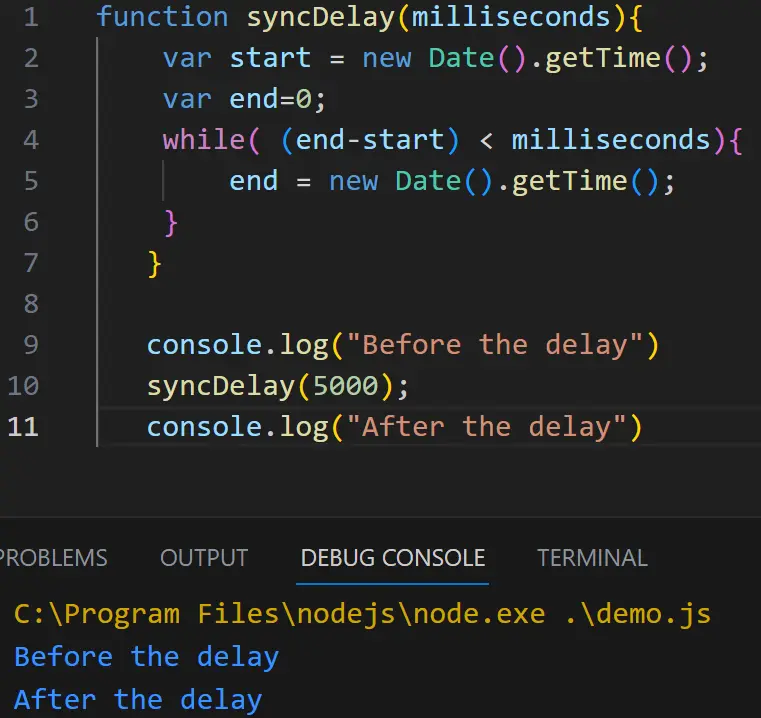
How to Wait for 5 Seconds in JavaScript Delft Stack
In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. Javascript using the onload() event, will wait for the page to be loaded before executing. You can't execute code in your own page after doing window.location = 'page.html';. If you want to wait for the page to load entirely, including all external.
JavaScript Puppeteer wait page load after form submit YouTube
In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. Your page will be replaced by the new page and. Javascript using the onload() event, will wait for the page to be loaded before executing. You can't execute code in your own page after doing window.location = 'page.html';. If you want to.
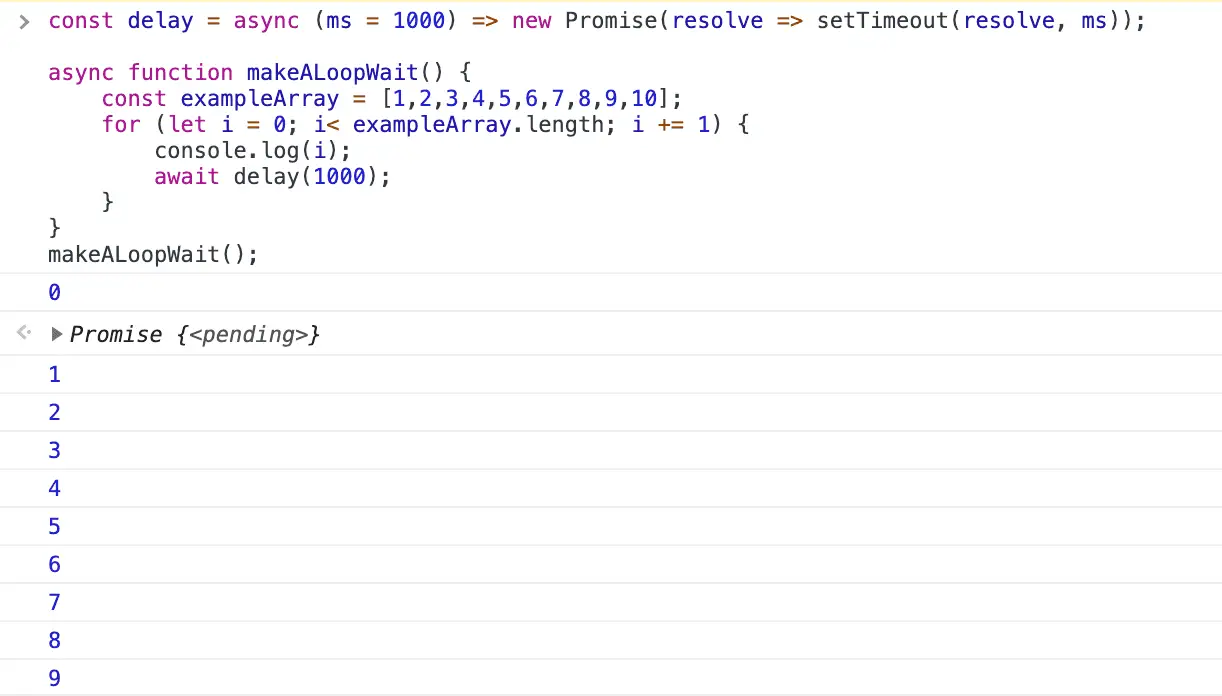
How to make a loop wait in JavaScript Atomized Objects
You can't execute code in your own page after doing window.location = 'page.html';. Your page will be replaced by the new page and. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. Javascript using the onload() event, will wait for the page to be.
JavaScript Userscript to wait for page to load before executing code
Javascript using the onload() event, will wait for the page to be loaded before executing. In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. Your page will be replaced by the new page and. If you want to wait for the page to load entirely, including all external resources such as.
wait for page to load selenium javascript YouTube
Javascript using the onload() event, will wait for the page to be loaded before executing. You can't execute code in your own page after doing window.location = 'page.html';. In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. If you want to wait for the page to load entirely, including all external.
Master JavaScript Wait Page Load Elevate User Experience
If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. You can't execute code in your own page after doing window.location = 'page.html';. Javascript using the onload() event, will wait for the page to be loaded before executing. Your page will be replaced by the.
JavaScript Wait for Page to Load Delft Stack
Your page will be replaced by the new page and. Javascript using the onload() event, will wait for the page to be loaded before executing. You can't execute code in your own page after doing window.location = 'page.html';. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need.
JavaScript Wait for Page to Load Delft Stack
You can't execute code in your own page after doing window.location = 'page.html';. In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. Javascript using the onload() event, will wait for the page to be loaded before executing. Your page will be replaced by the new page and. If you want to.
Your Page Will Be Replaced By The New Page And.
If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. Javascript using the onload() event, will wait for the page to be loaded before executing. You can't execute code in your own page after doing window.location = 'page.html';.